ふりがなのレイアウト

サイトのデザインによっては、漢字とふりがなの距離がちょっと近いかな、と感じる場合もあるかもしれませんね。はたまた、ふりがなは漢字の下に配置したい、という場合もあるやもしれません。そんなふりがなを細かくレイアウトしたい時のためのまとめです。
※2024年の5月に加筆・修正しています。
ふりがなとの距離
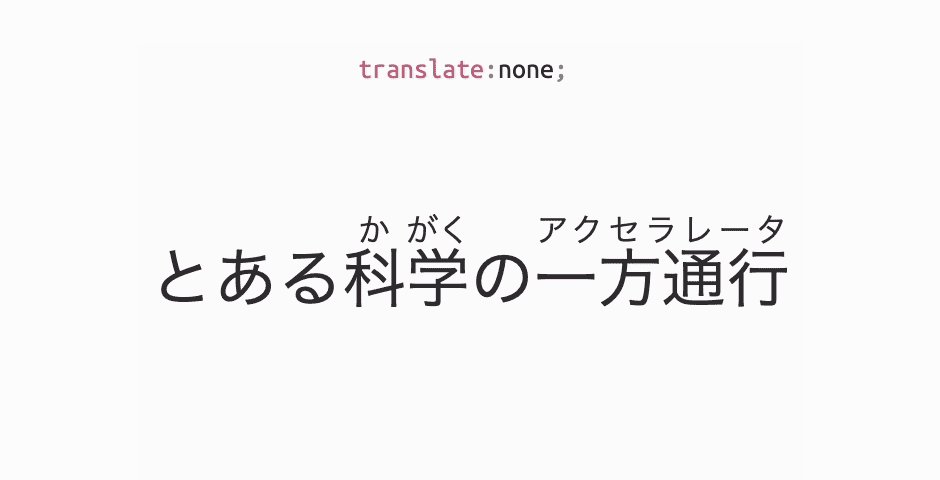
デフォルトの状態だとこんなくらいの距離感。どのブラウザも同じくらいですね。
ここでは、ふりがなとの距離をデフォルトよりももうちょっと広げたいと思います。
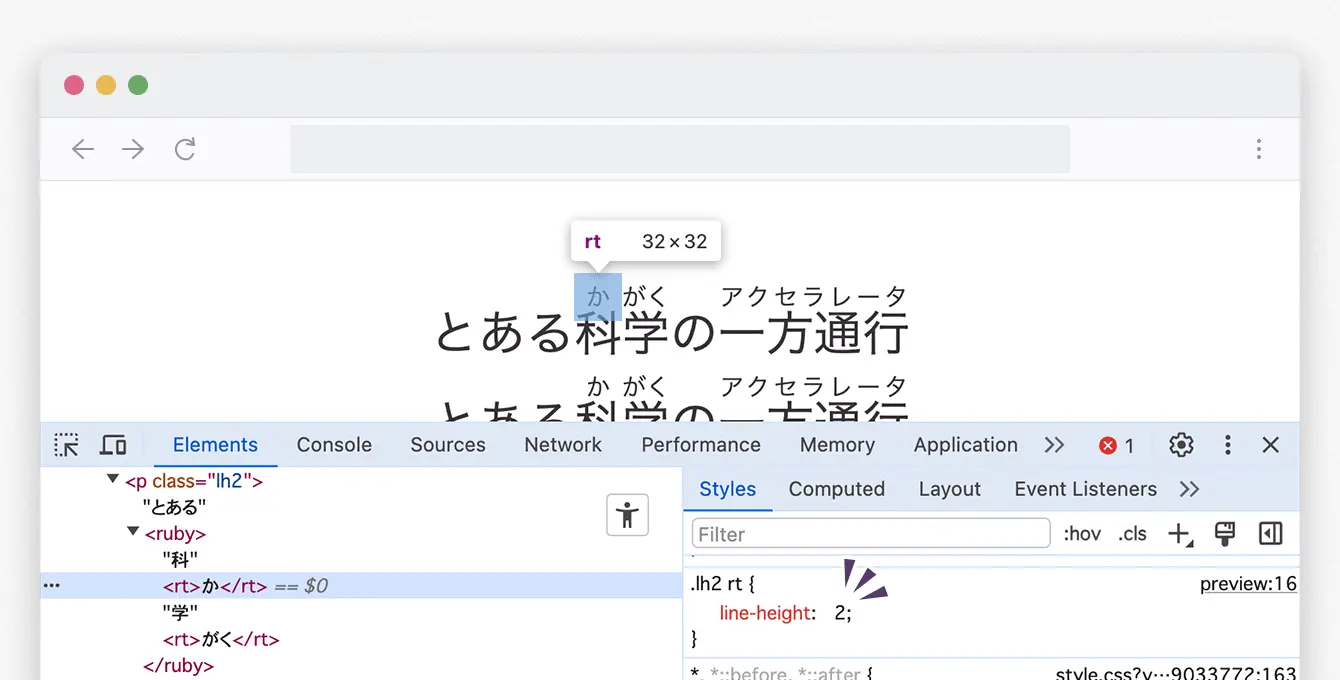
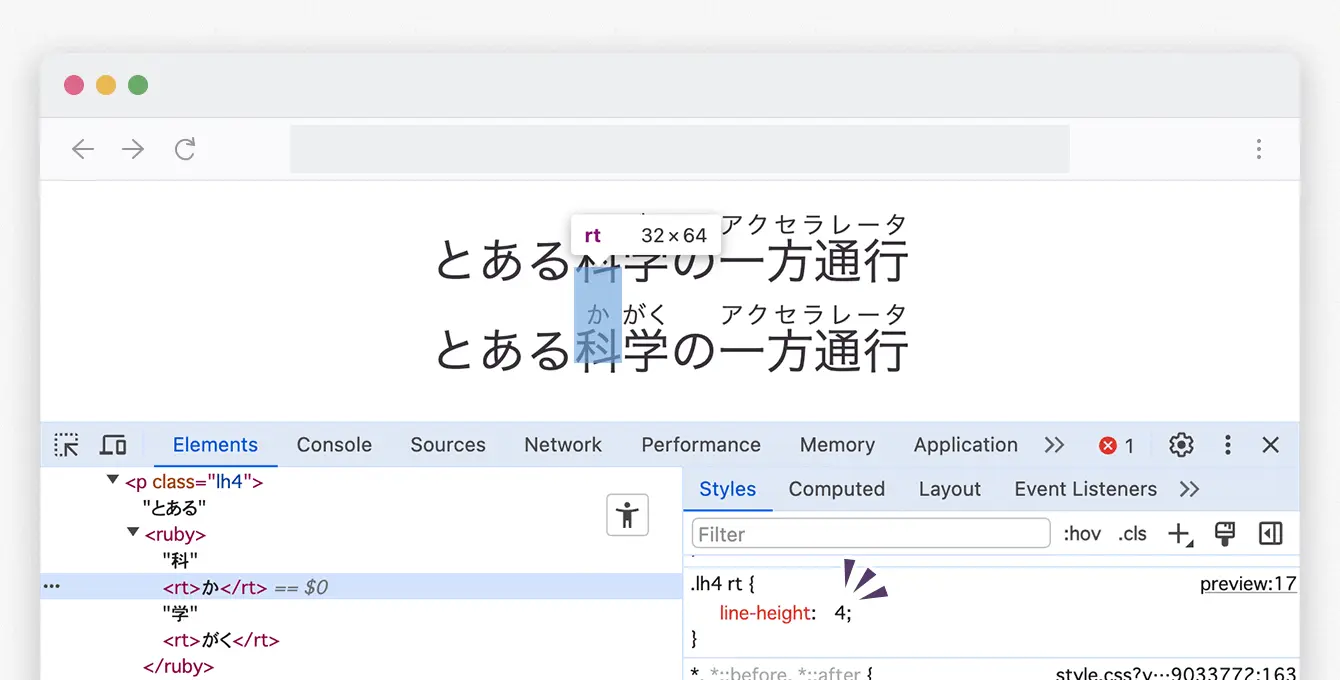
試しに、行間(行高)の指定といえばline-heightプロパティですね。rt要素(ルビテキスト)に対してline-heightプロパティを指定して、ふりがなの行間を広げてみたいと思います。
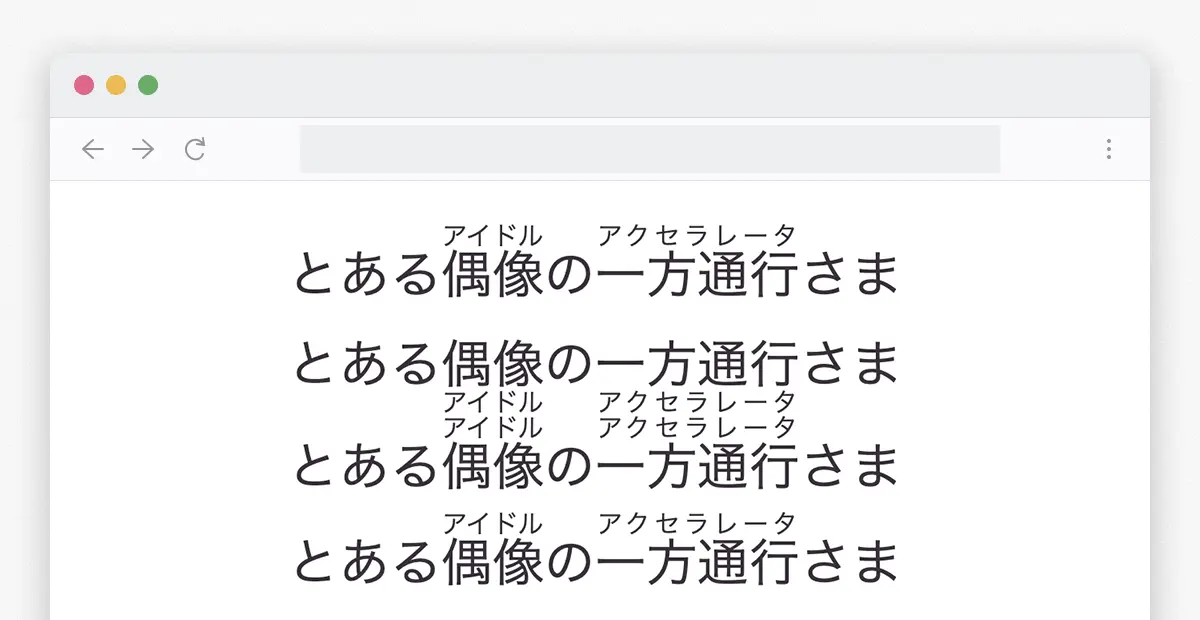
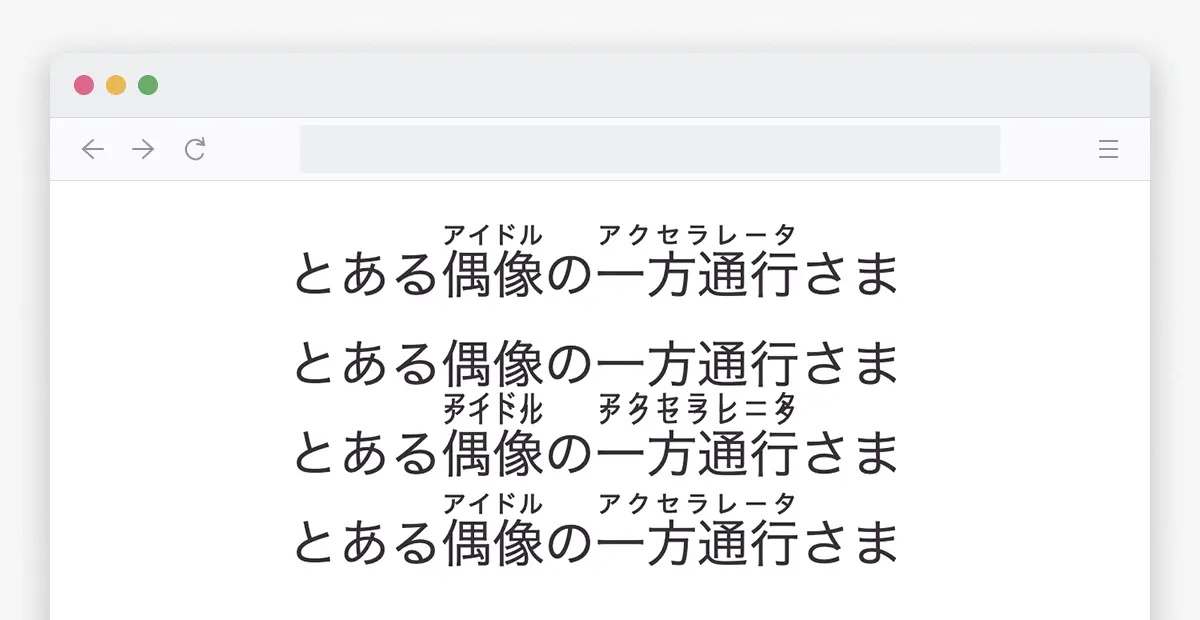
下のサンプルでは、上段は2に指定したもの、下段は4に指定しています。
どのブラウザでもちっとも変わりませんでした…。デベロッパーツールで見てみると、ルビテキスト自体の行間は広がっているのに、ふりがなとの距離はビクともしません…。別の手を考えましょう…。
ふりがなを上へ動かす
ルビテキスト自体を上へ移動させて、漢字とふりがなの空きを広げようと思います。
要素を動かすプロパティとして考えられるのは、margin、top/bottom、translateあたりが有力です。ここでは、以下の布陣でお送りします!
それぞれの目論見は以下の通り:)。
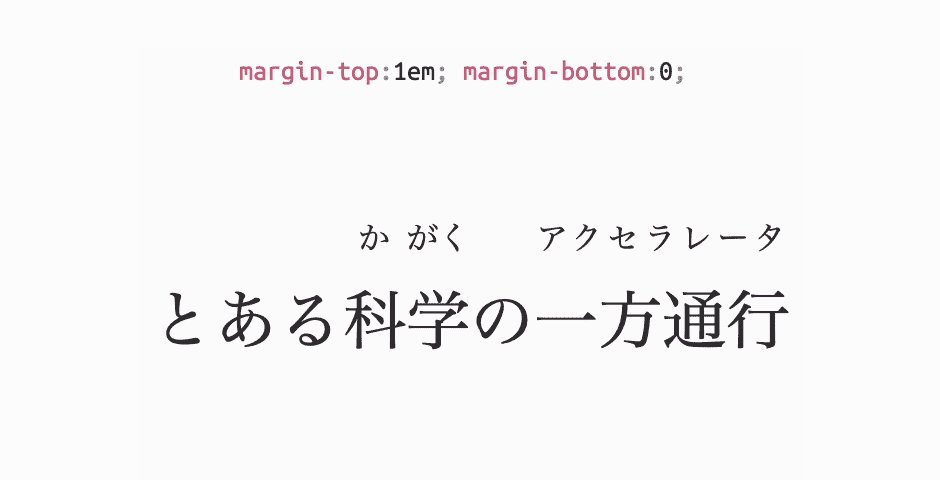
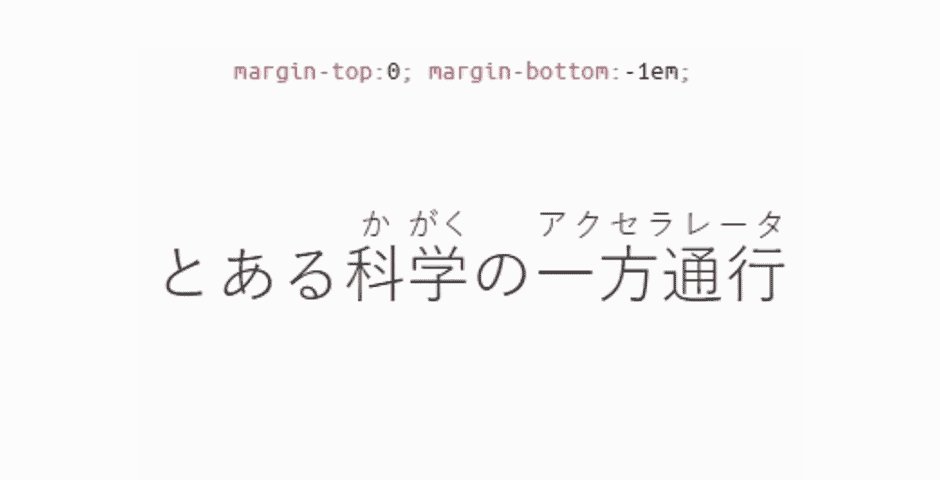
- margin-topプロパティ
- rt要素に対して、上方向へネガティブマージンを指定してルビテキストを引き上げる
- margin-bottomプロパティ
- 下方にマージンを指定してルビベースとの間の空きを広げる
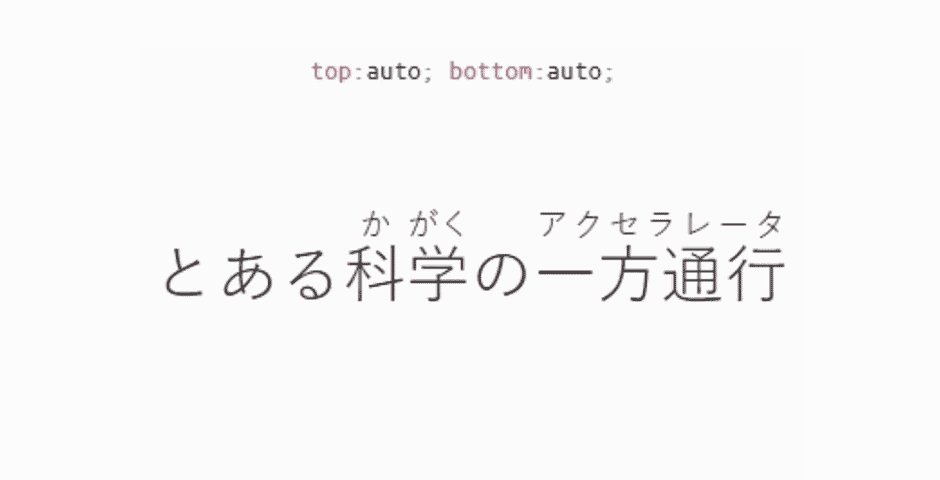
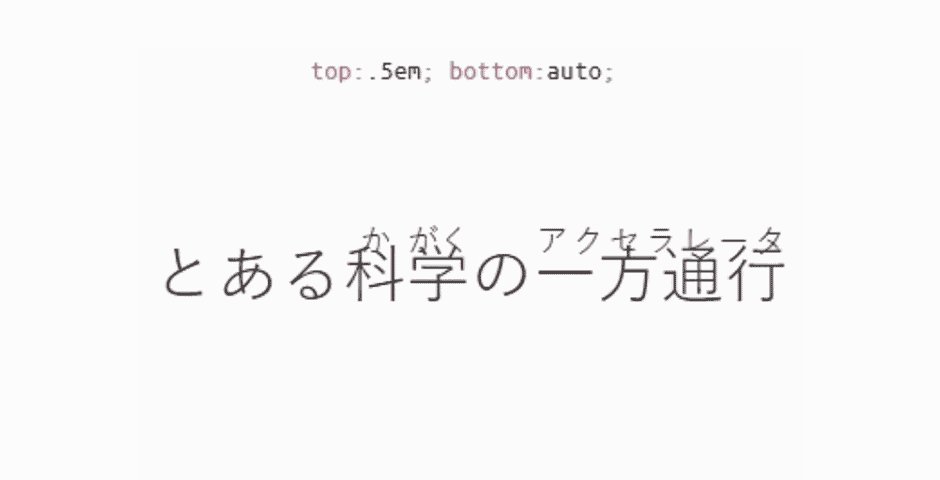
- topプロパティ
- rt要素に
posirion: relativeを指定した上で、ネガティブ値を指定して、ルビテキストを通常位置から上方向へ引っ張り上げる - bottomプロパティ
- rt要素に
posirion: relativeを指定した上で、ルビテキストを通常位置から上方向へ押し上げる - translateプロパティ
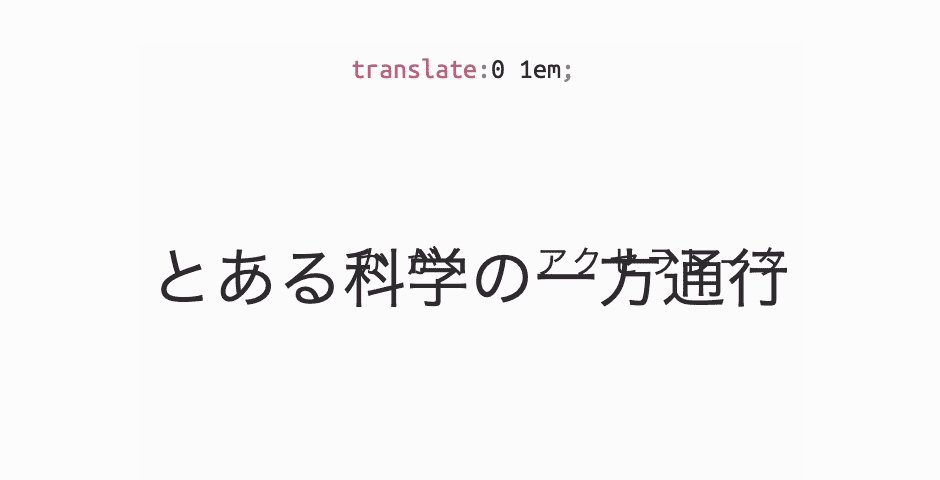
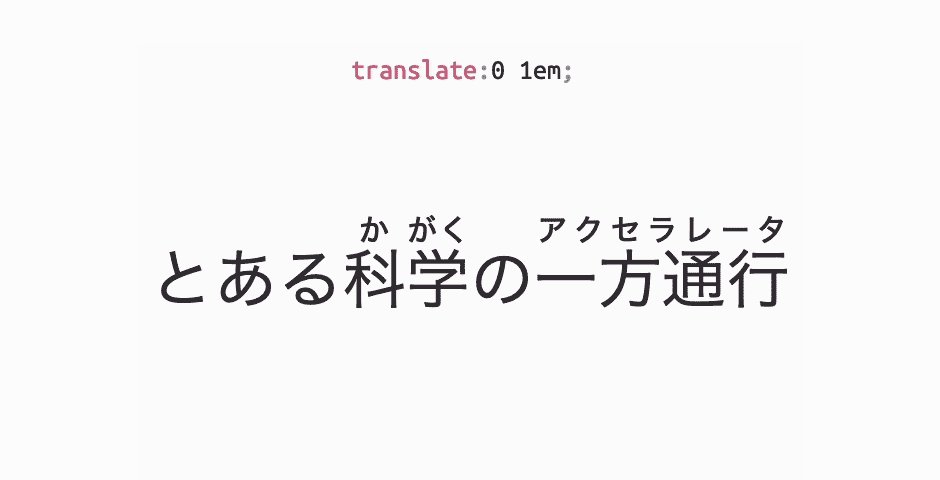
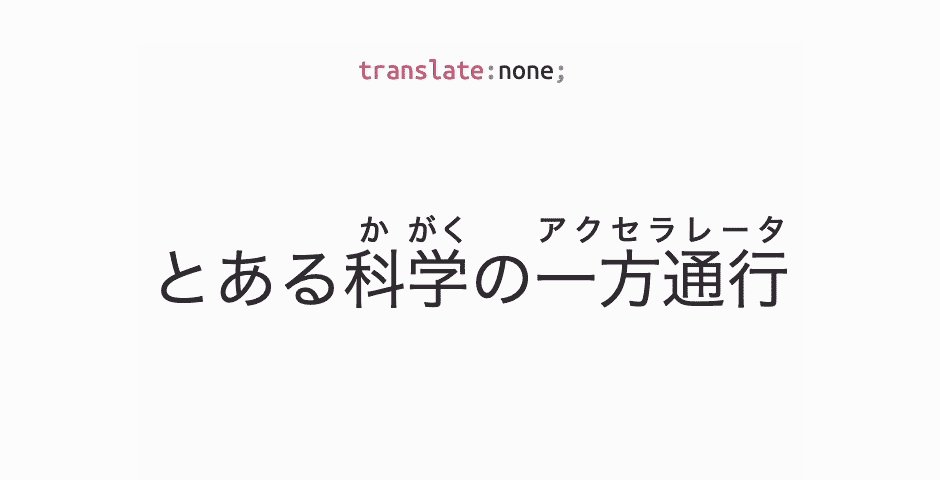
- rt要素のY座標位置を上方向へ移動して、ルビテキストをルビベースから引き離す
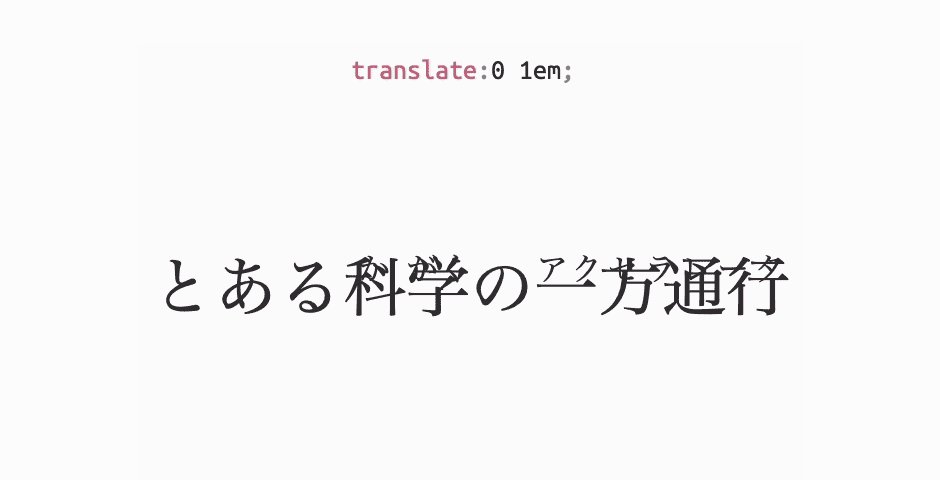
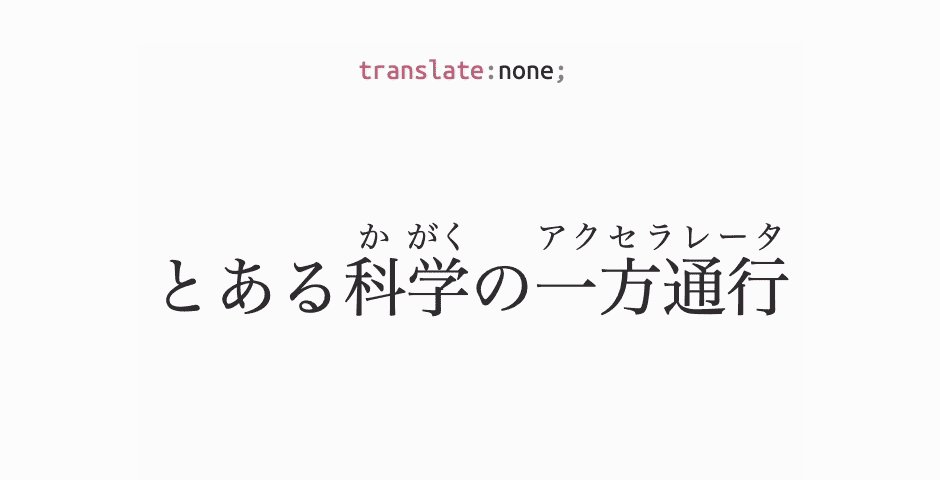
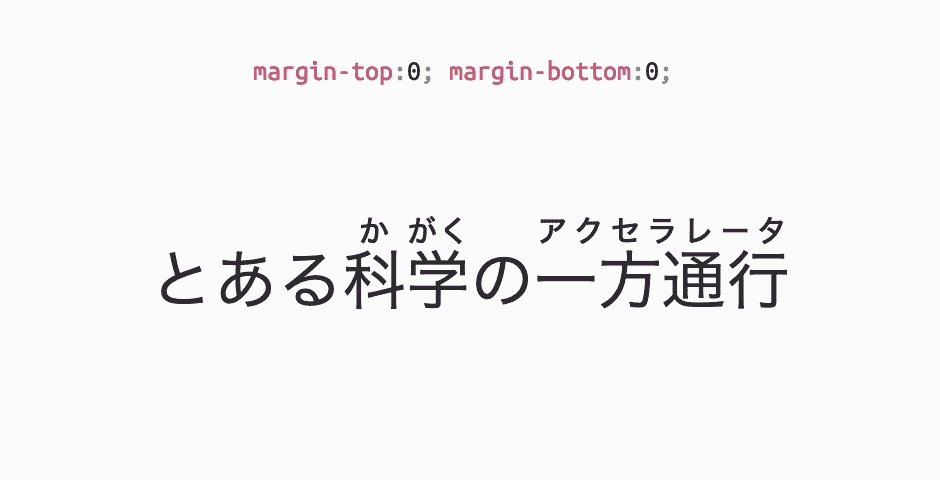
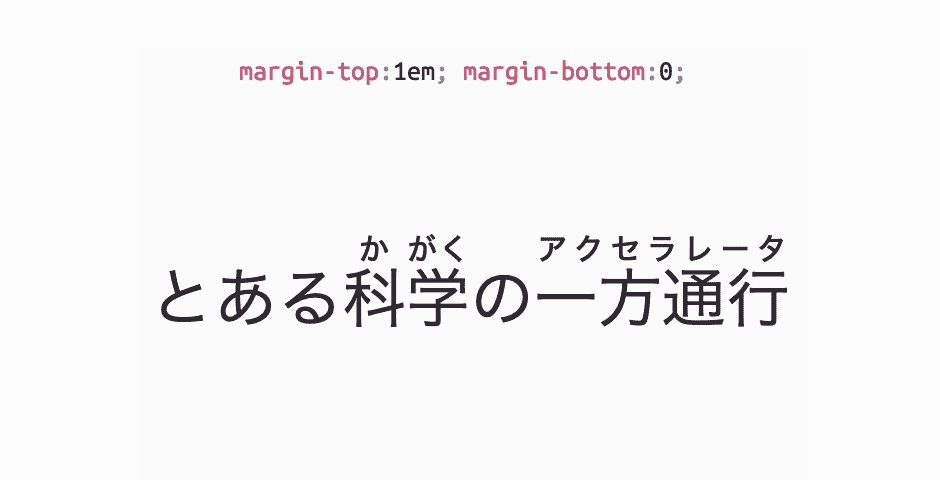
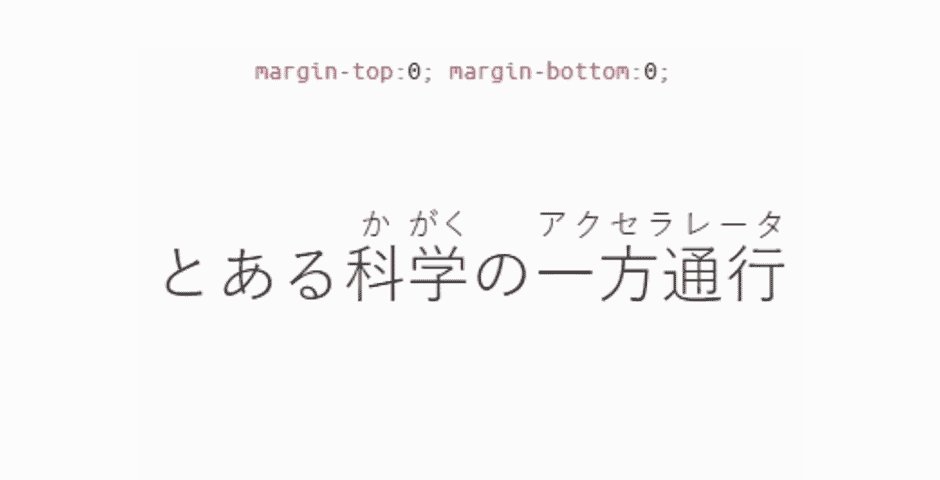
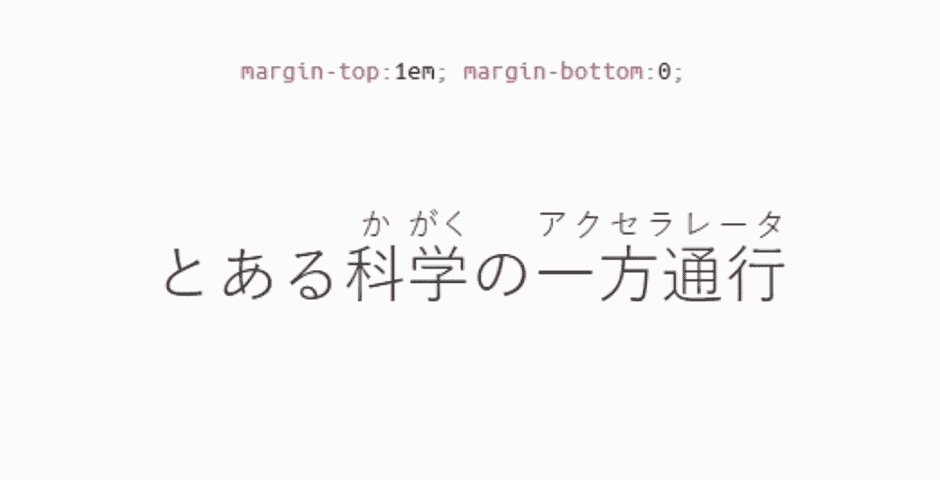
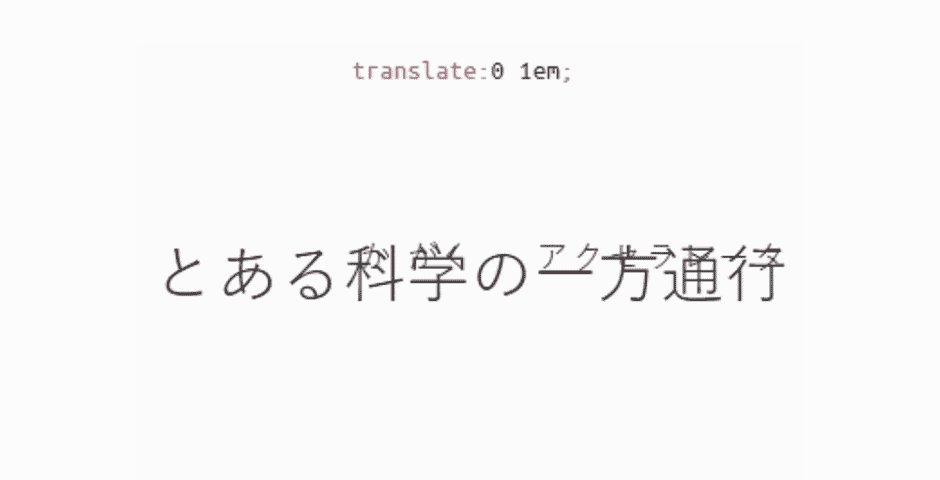
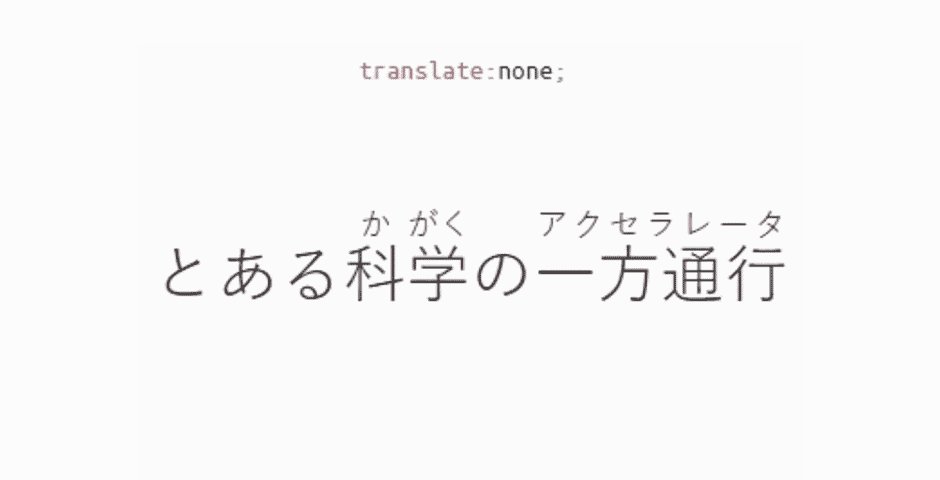
下サンプルの値をポチポチすると、rt要素に、適宜スタイルが適用されます。
それぞれのブラウザでの様子を見てみましょう:)。
Chrome(v123.0)
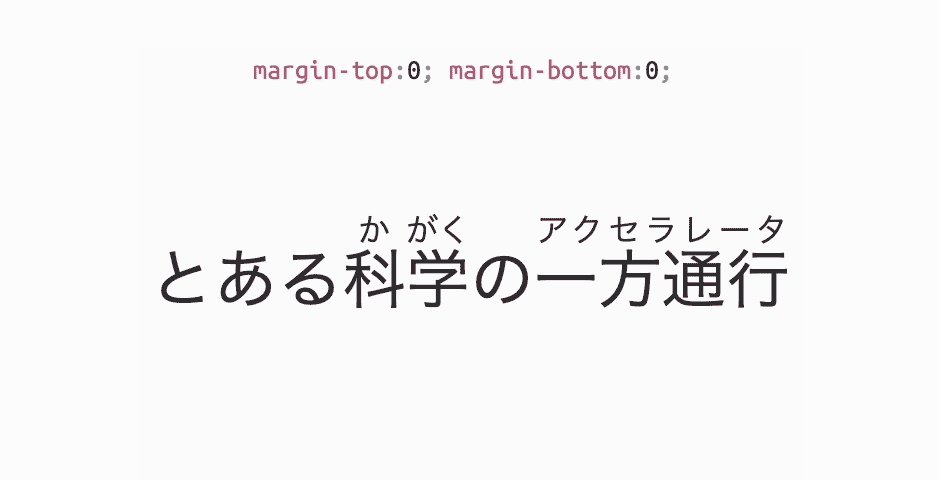
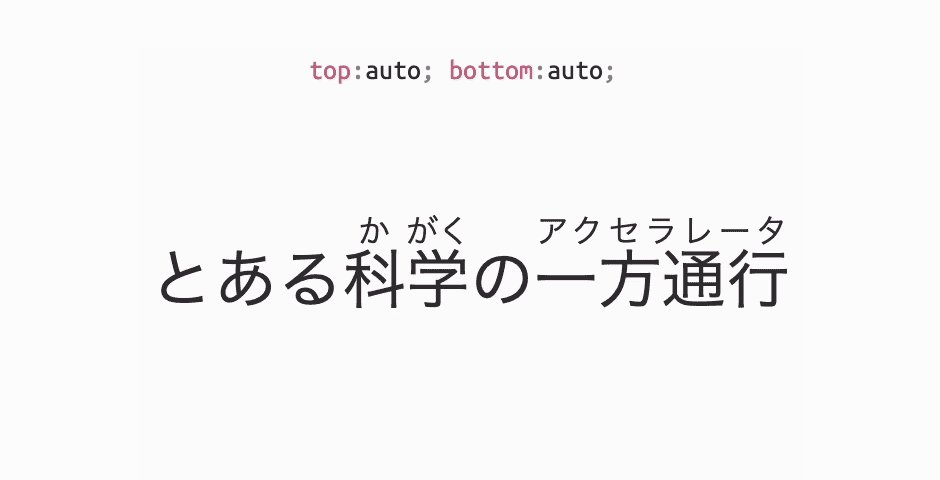
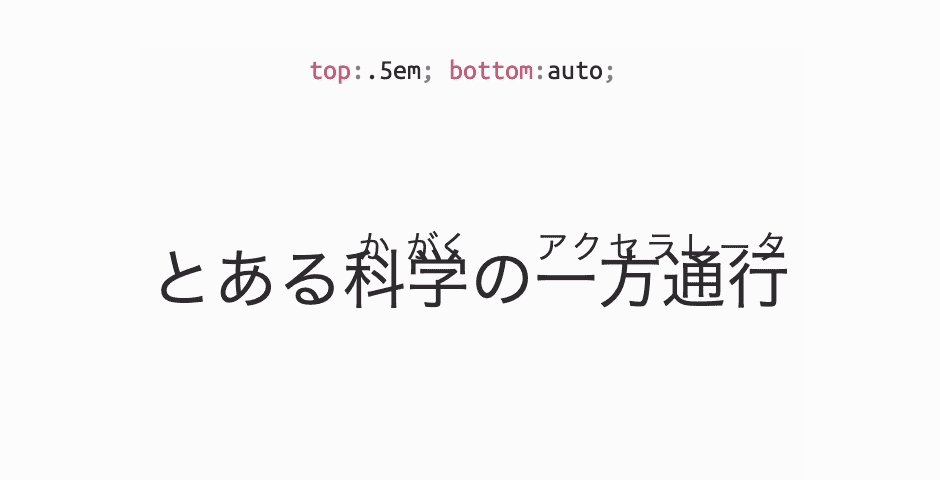
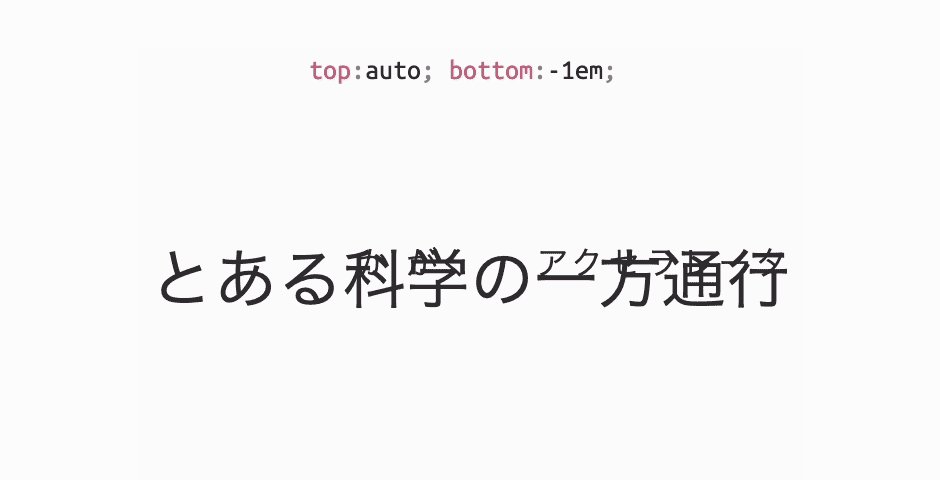
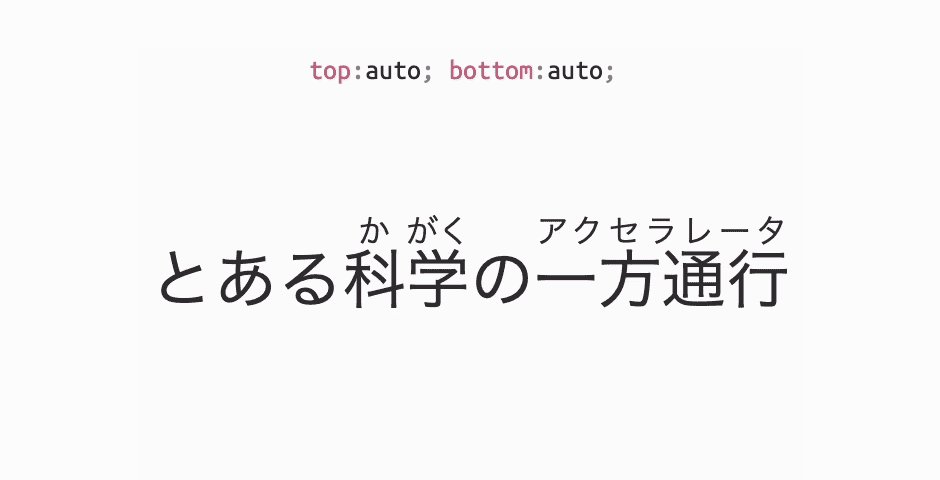
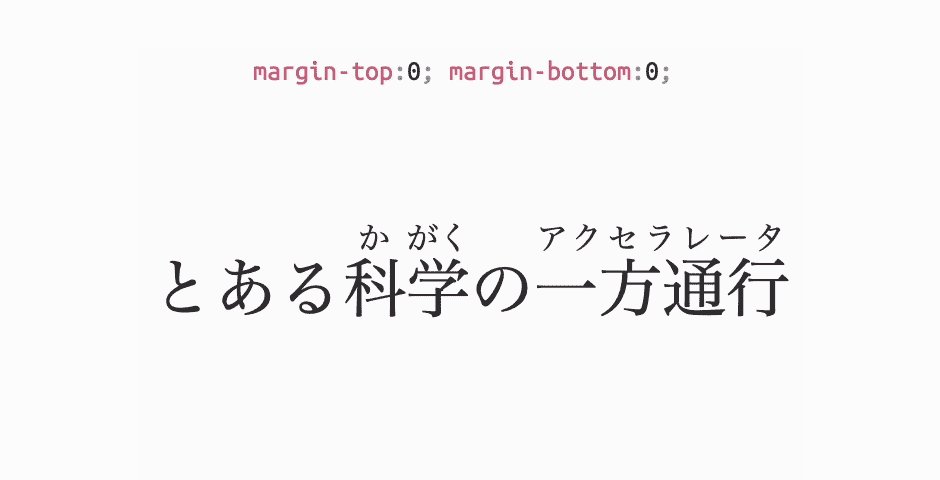
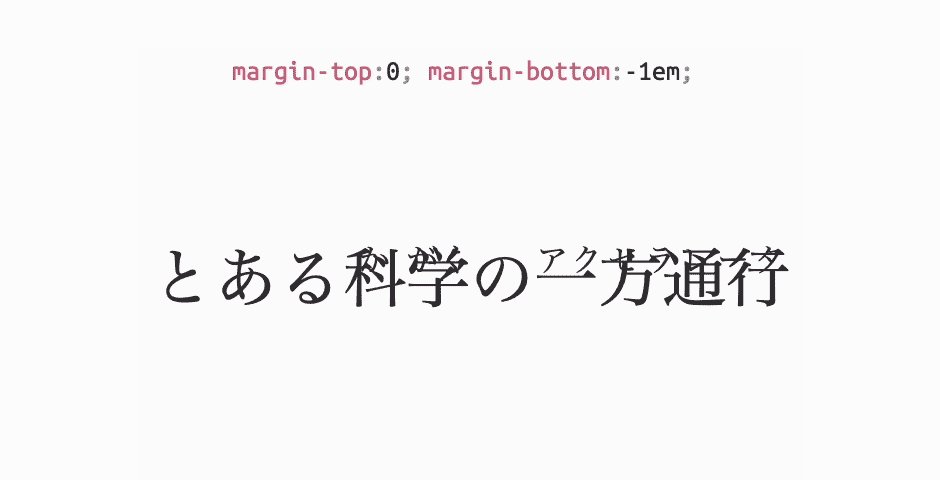
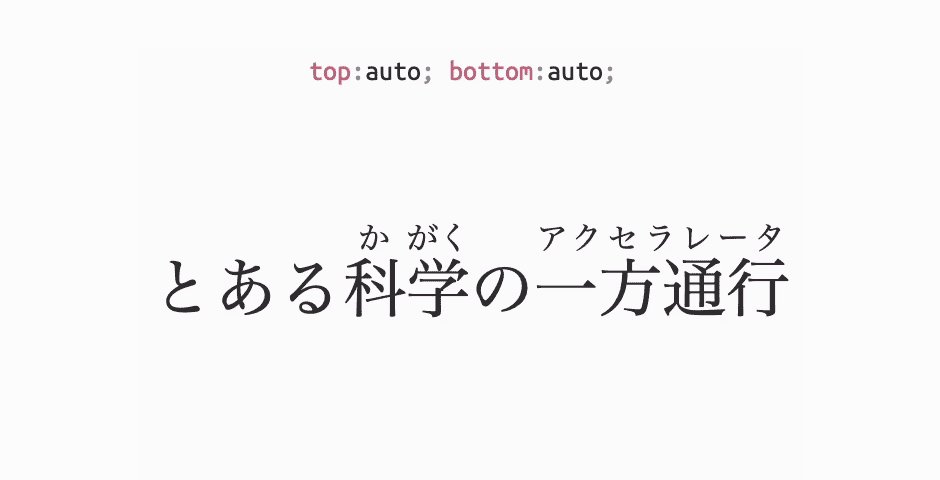
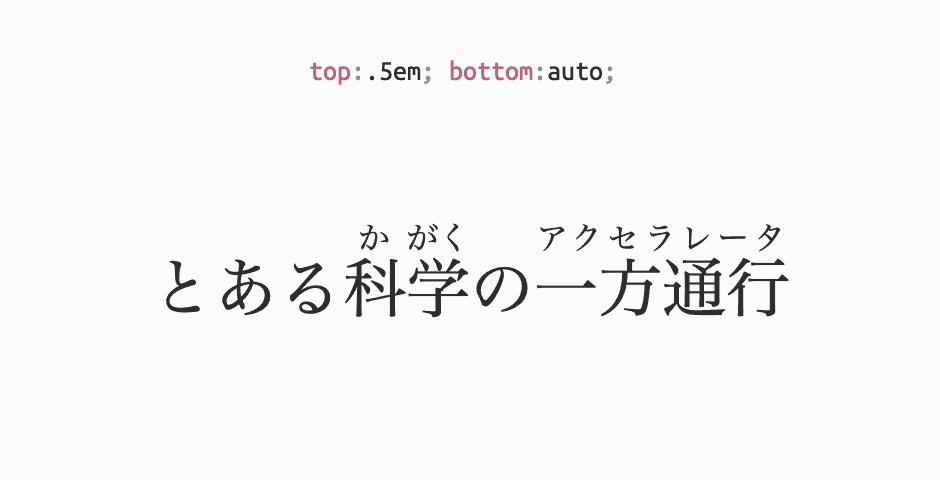
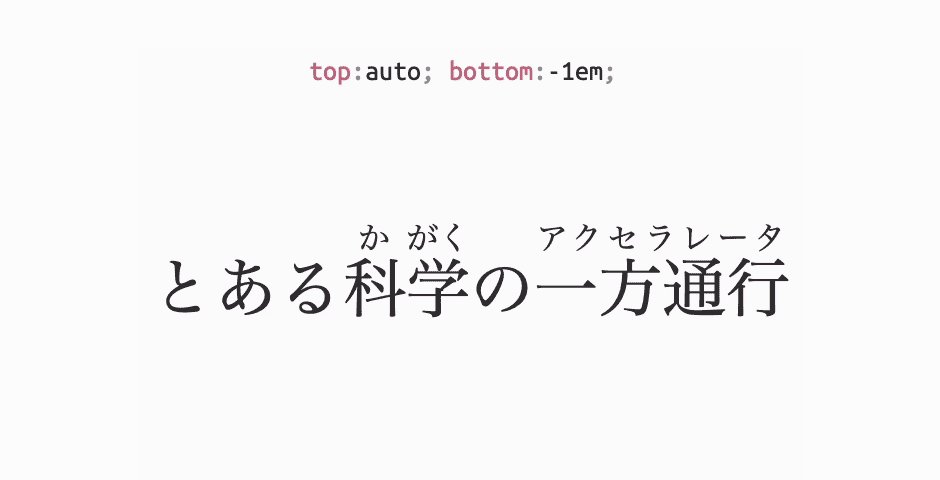
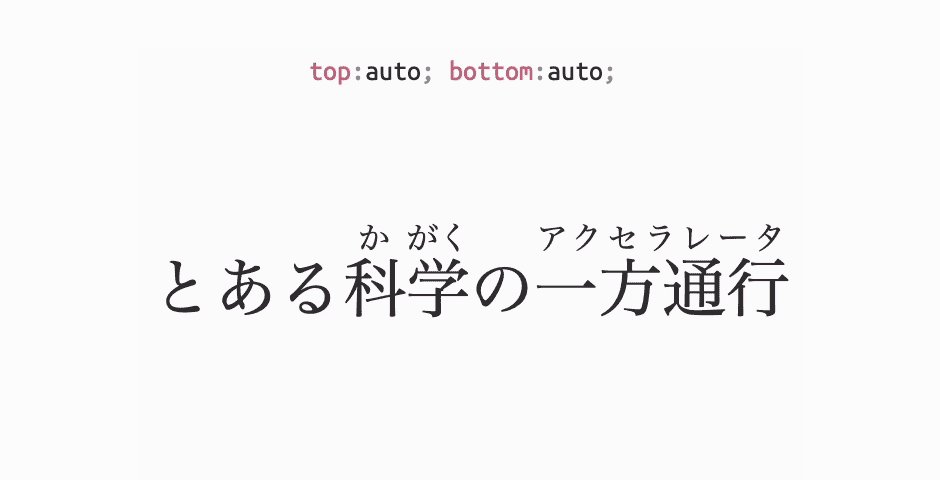
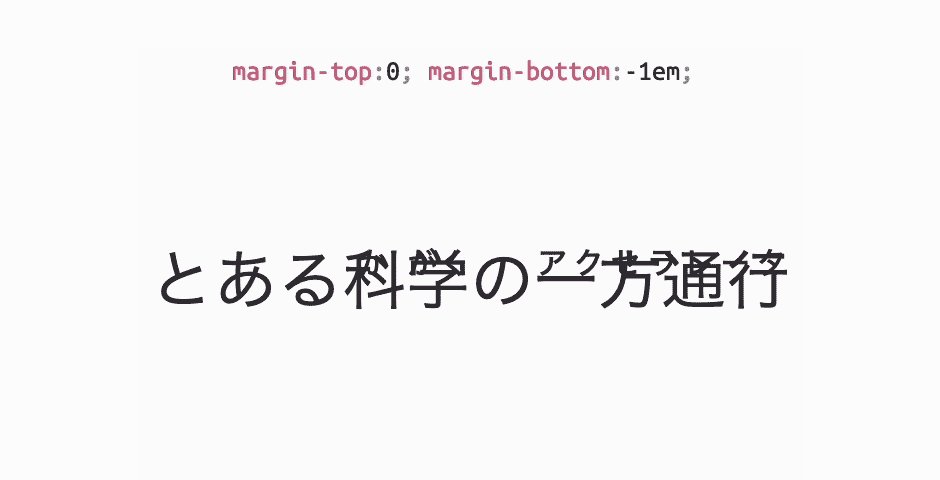
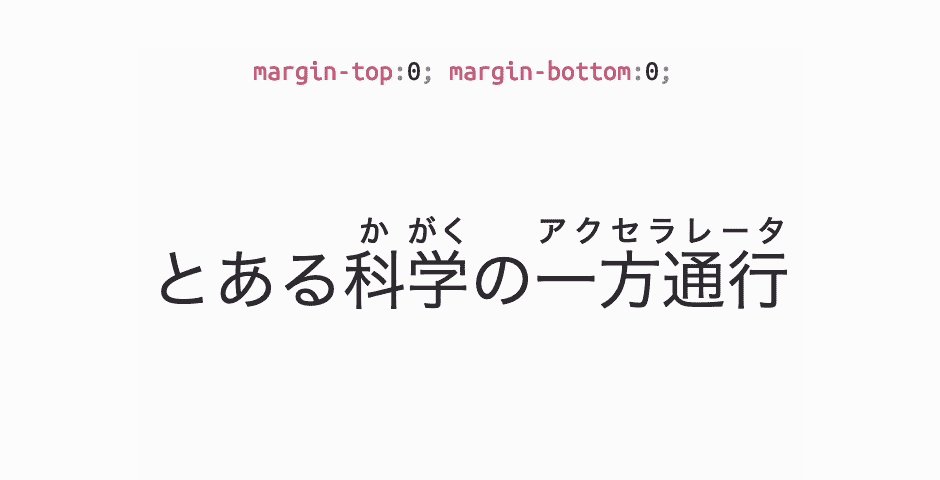
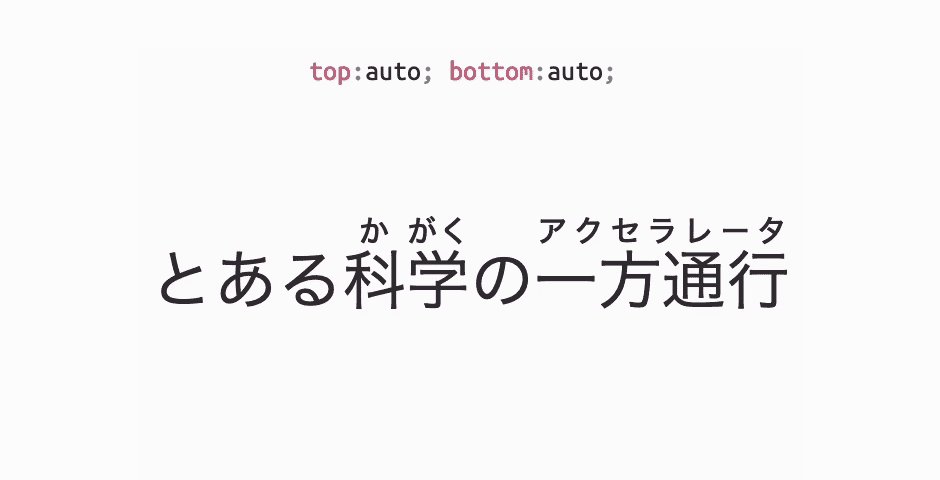
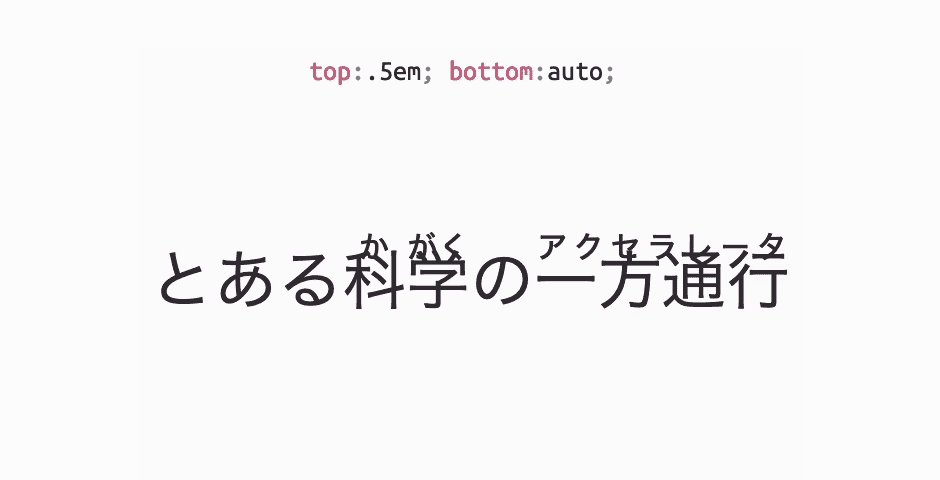
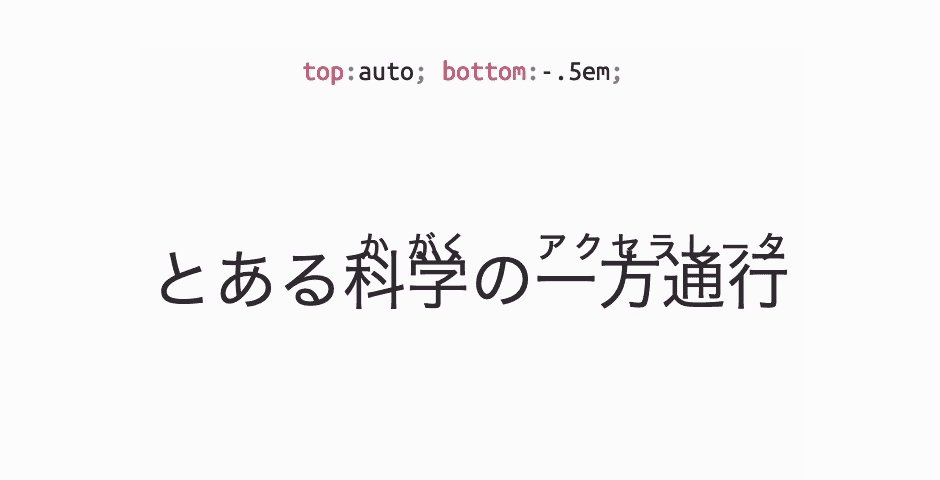
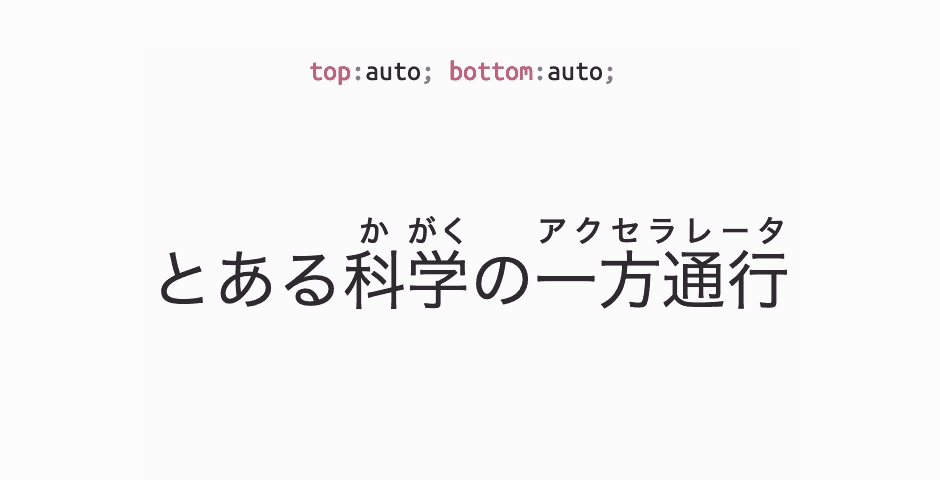
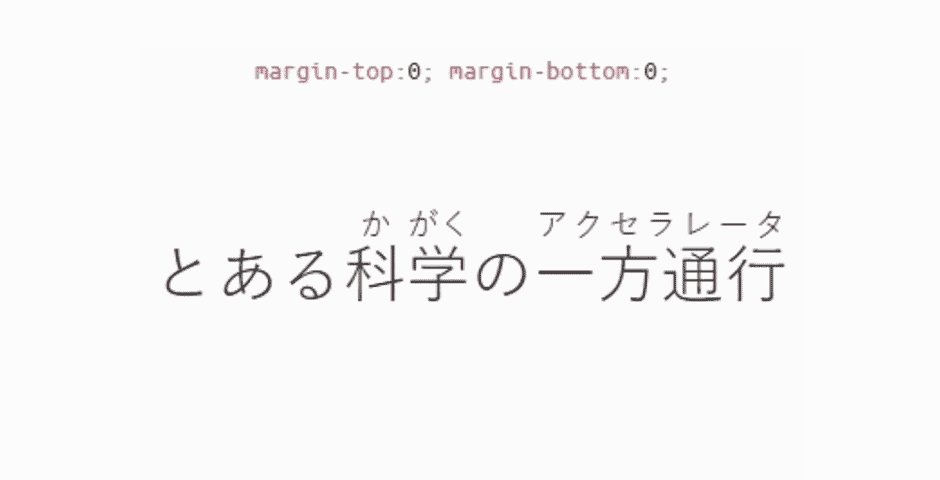
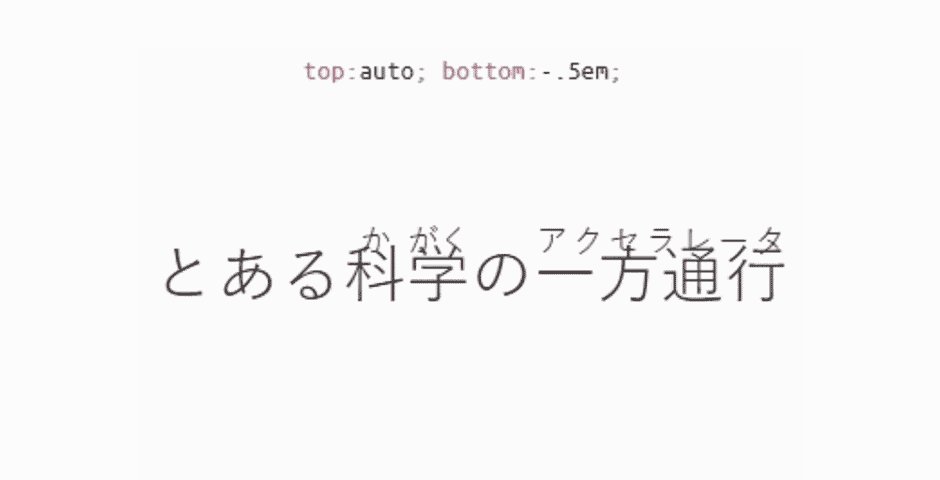
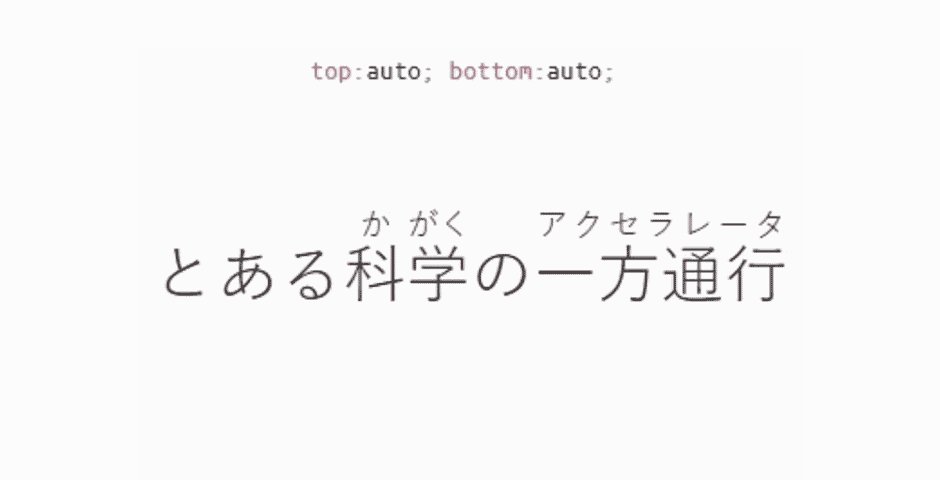
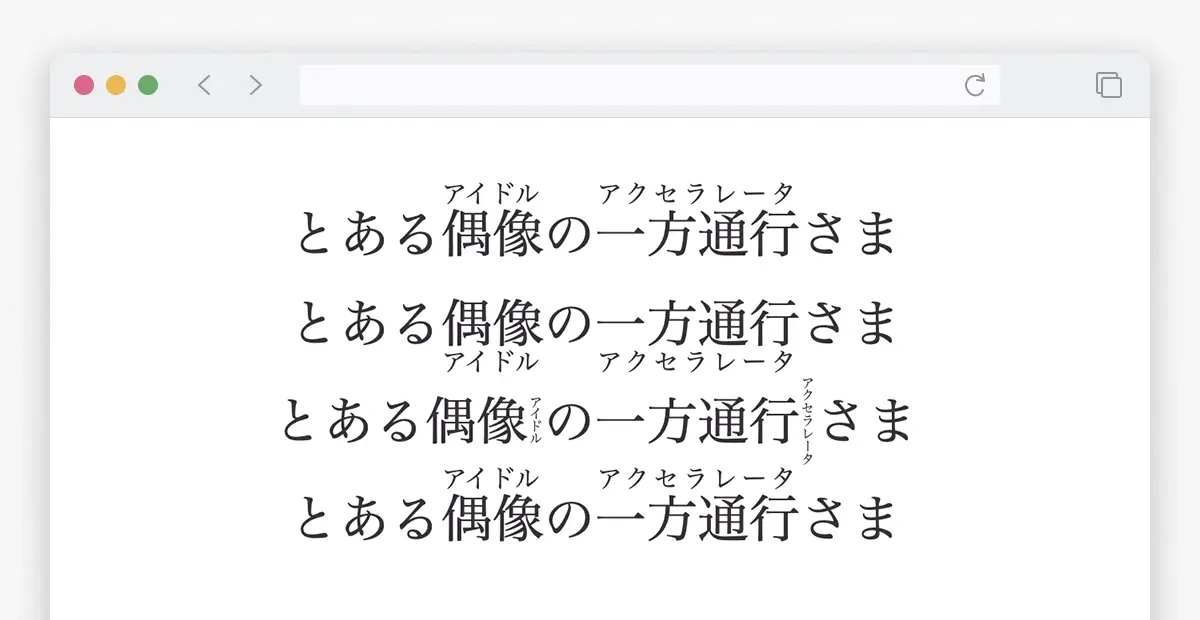
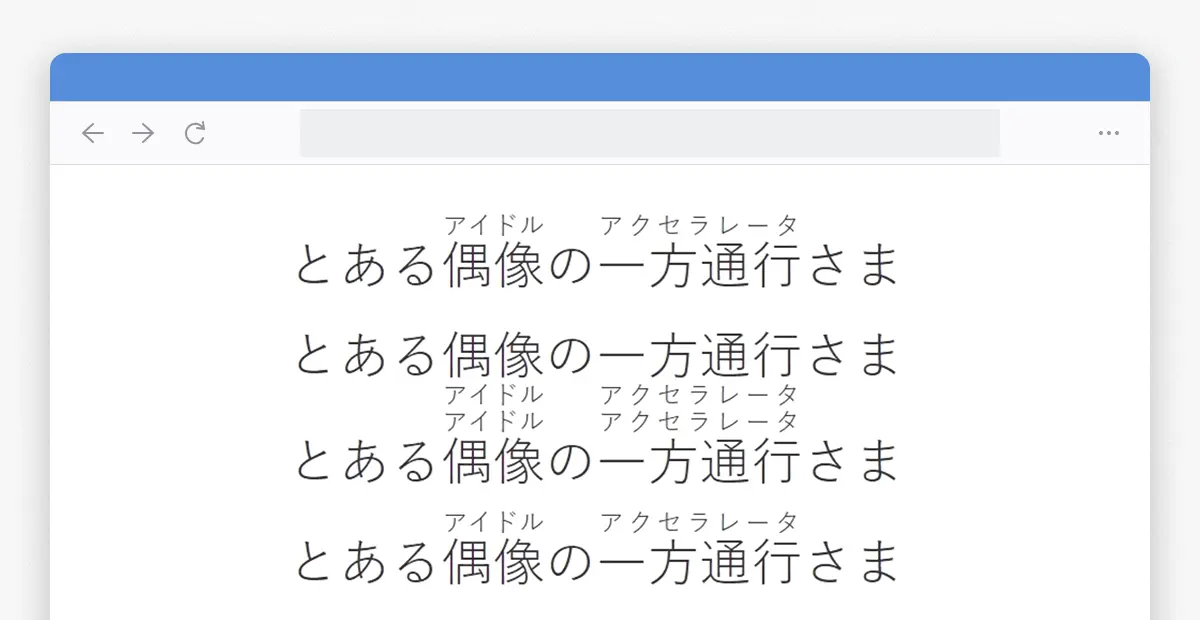
marginプロパティではビクともしない(下図)けれど、position: relativeにした状態でのtop/bottomプロパティでは、ルビテキストが上下に移動しました! 途中からルビベースが押し下げられちゃうのが惜しいですねぇ…(下図2枚め):(。
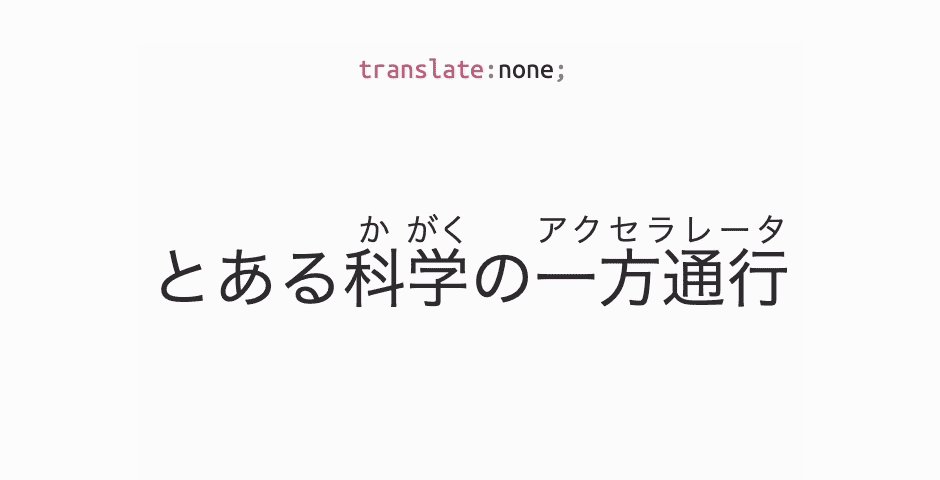
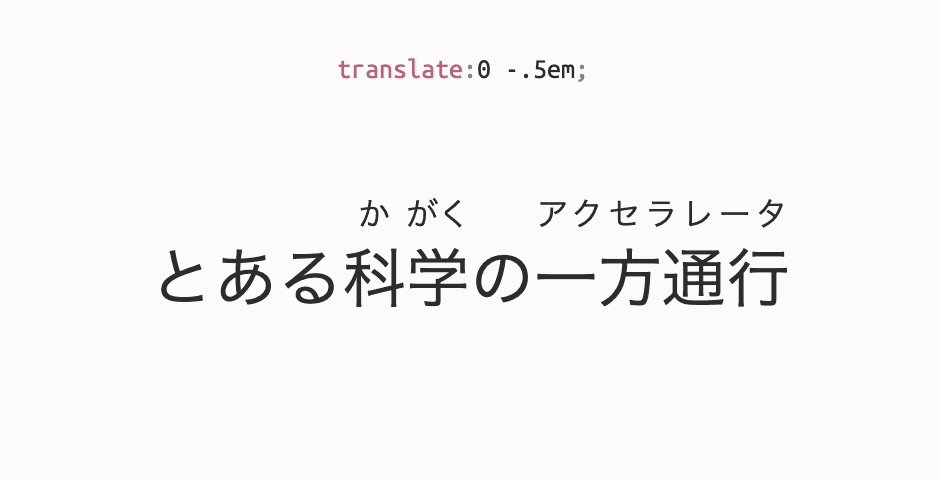
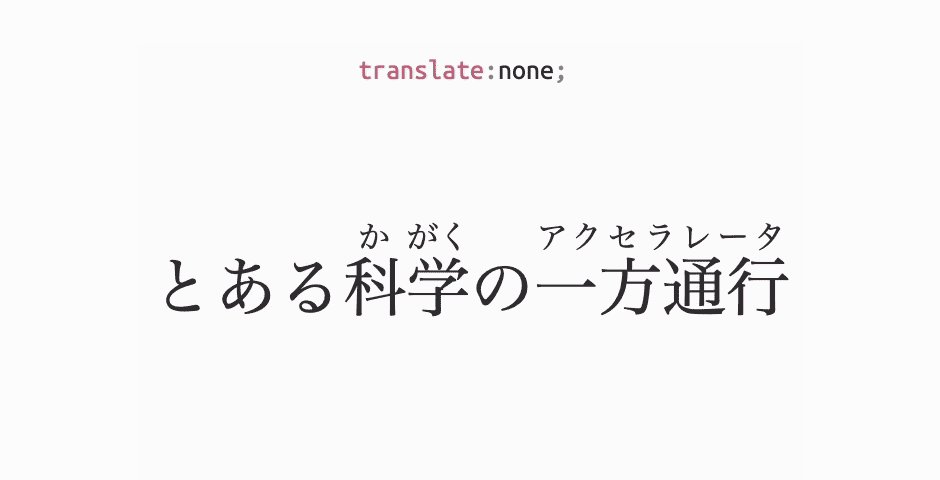
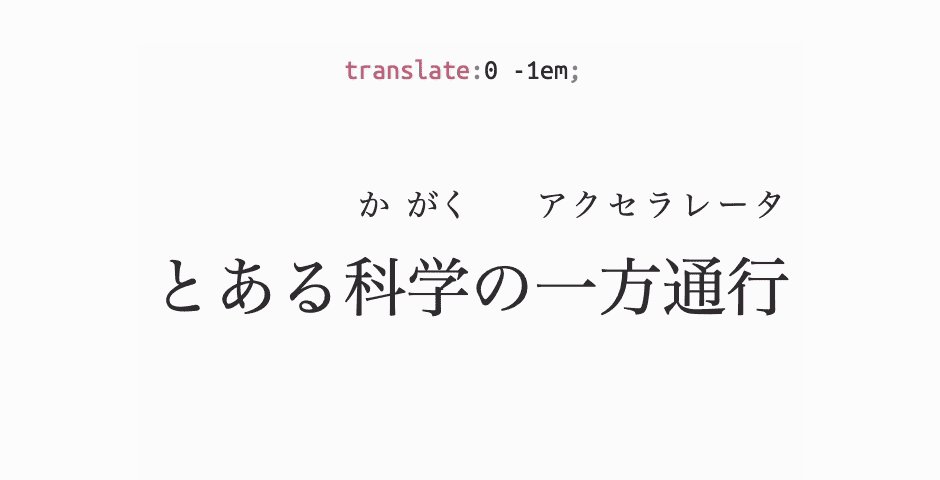
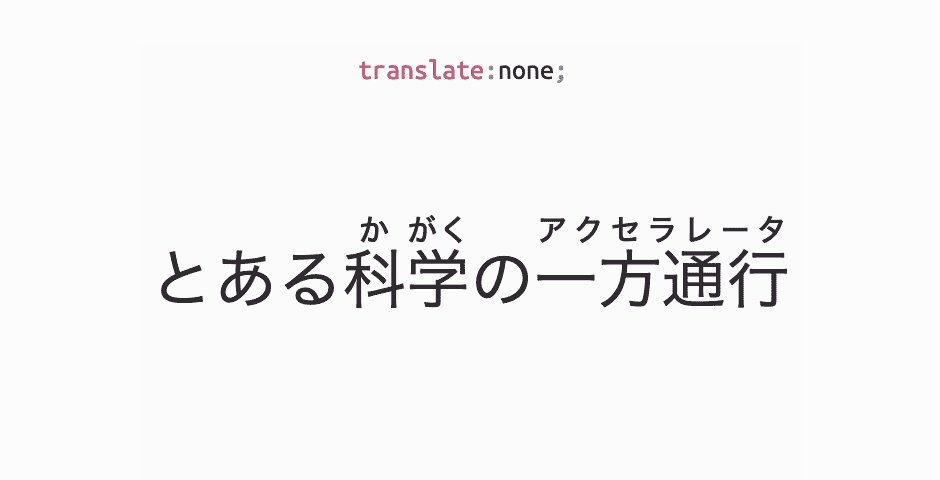
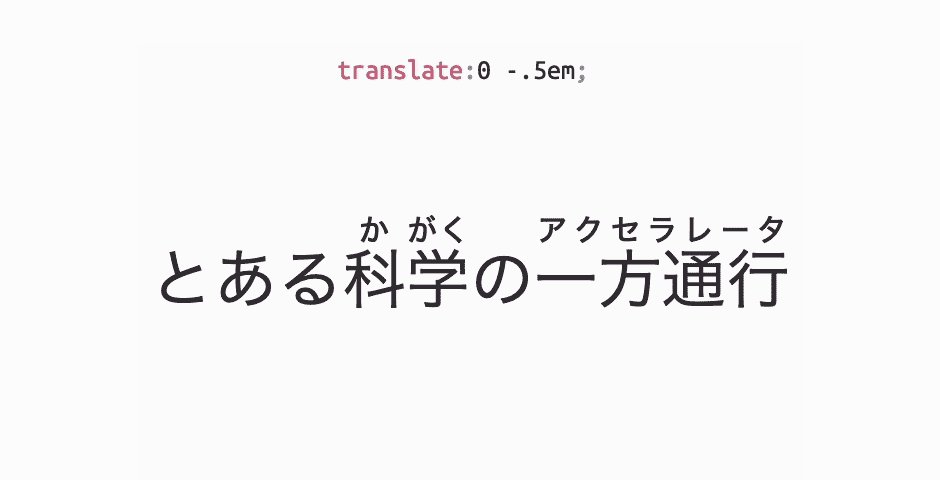
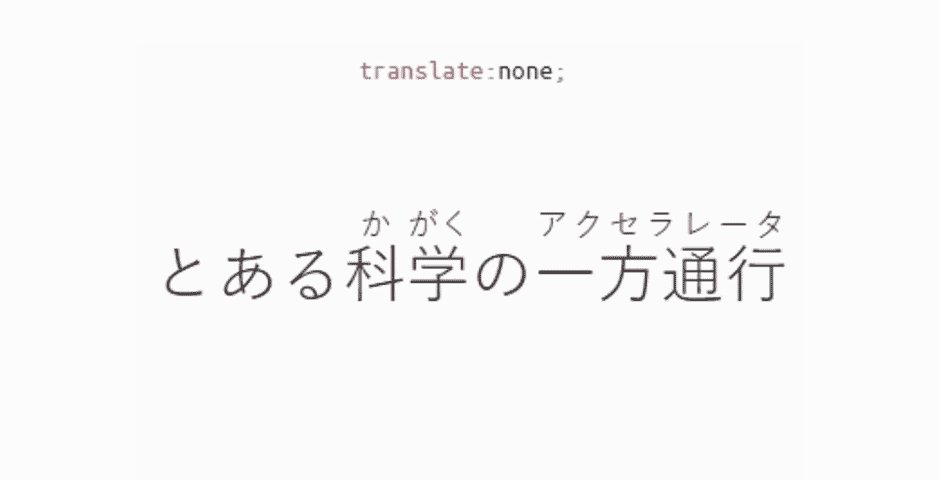
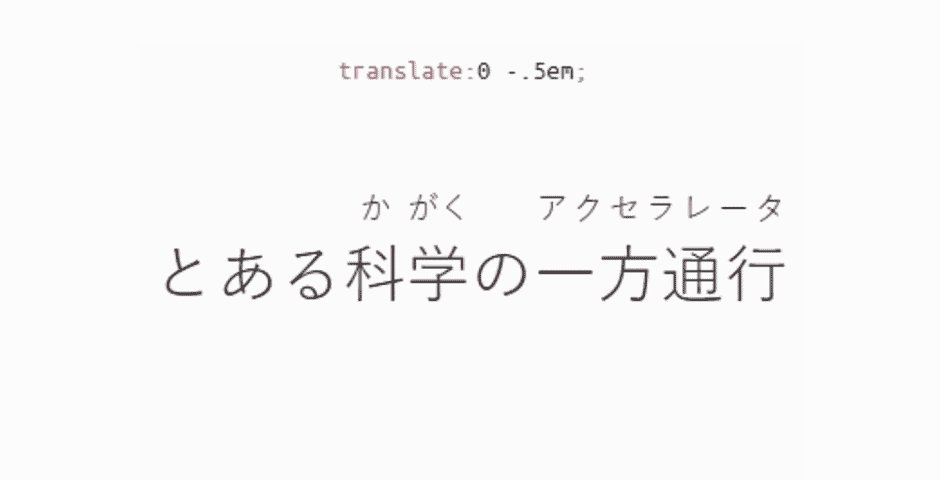
translateプロパティでは、ルビテキストだけが良い具合に調整可能なようです(下図3枚め):D!
Safari(v17.4.1)
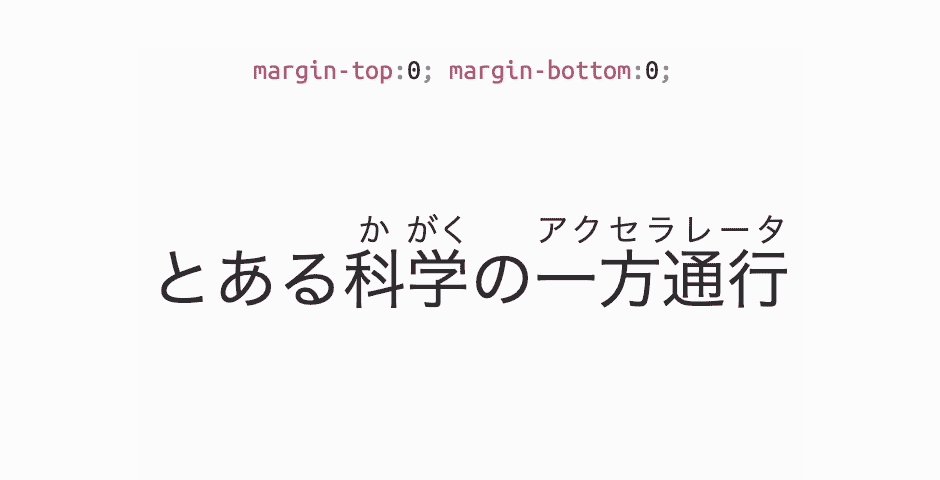
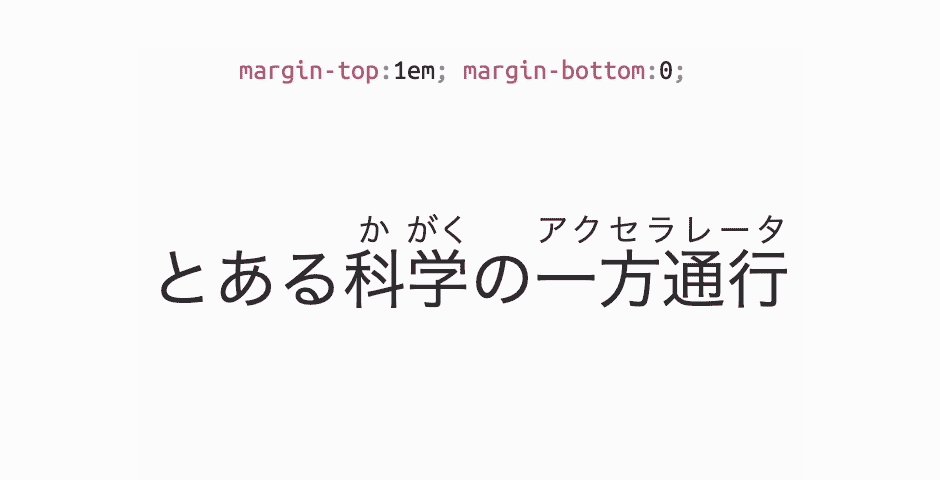
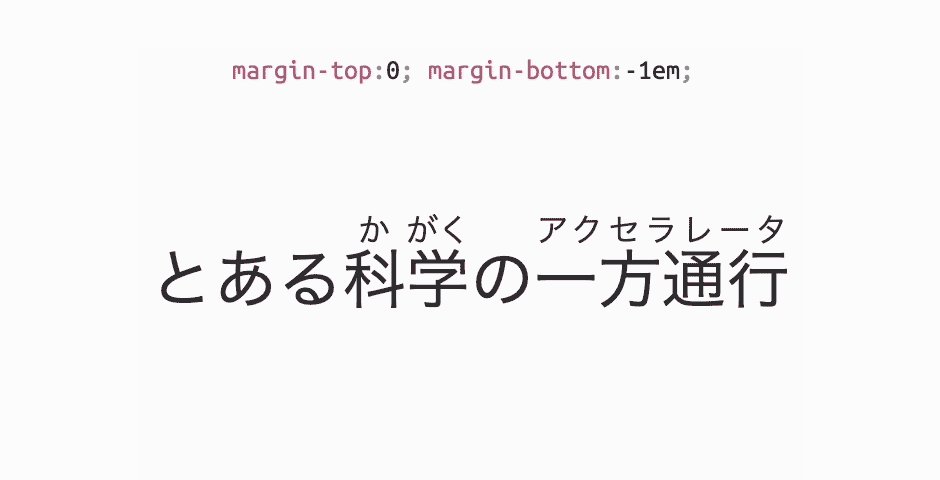
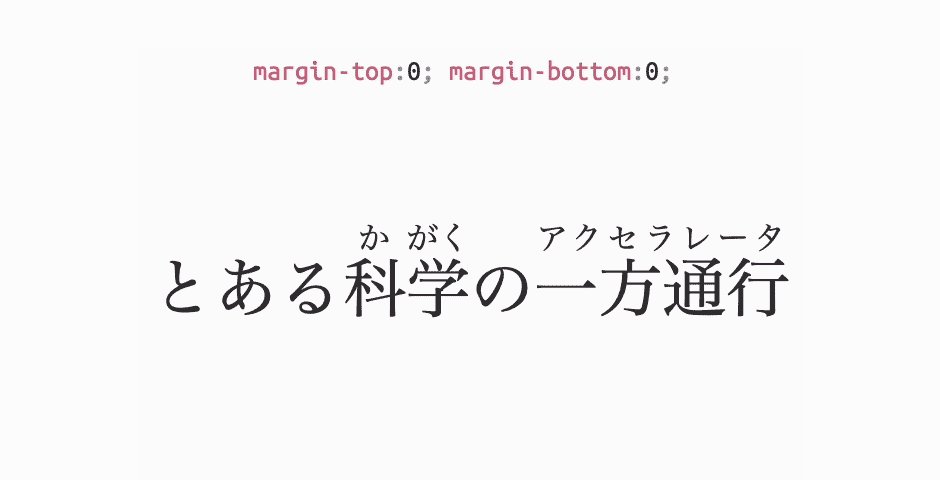
marginプロパティでルビテキストが動きました! margin-topプロパティにネガティブマージンを指定すればルビテキストが上へ持ち上がると思いきや下がってゆくし、ポジティブマージンを指定しても下のスペースが広がったり、どうやらmargin-topもmargin-bottomも、margin-bottomプロパティの指定で期待した挙動になってるみたい…(下図)。
けどその代わり、top/bottomプロパティは、positionプロパティでどの値を指定してもビクともしません…(下図2枚め)。
translateプロパティは、Chromeと同じく、ルビテキストだけが良い具合に調整可能です(下図3枚め);)。
Firefox(v125.0.3)
こちらもmarginプロパティでルビテキストが上下に動きました。けれど、Safariとは動き方がちょっと違って、margin-topのネガティブマージンは-0.6emあたりから動き出す様子。ポジティブマージンはルビベースごと下へ移動しちゃいました。margin-bottomプロパティはだいたいSafariと同じ様子(下図)。
translateプロパティではビクともしない(下図3枚め)代わりに、position: relativeを指定した状態でのtop/bottomプロパティでは、Chrome/Safariでのtransalteと同じように、ルビテキストだけが良い具合に調整可能なようです(下図2枚め):D!
Edge(v124.0)
Chromeとまったく同じ様子です:⦆!
以上、もろもろをまとめると下表のようになります。「△」印は動いたけど微妙だったもの。いちばん良い動き方をしたものに「◯」印をつけています。
Chrome/Safari/Edgeと、Firefoxとで別れましたねぇ…:(。
| プロパティ\ブラウザ | Chrome | Safari | Firefox | Edge |
|---|---|---|---|---|
| margin | × | △ | △ | × |
| top/bottom | △ | × | ○ | △ |
| translate | ○ | ○ | × | ○ |
Chrome/Safari/Edgeにはtranslateプロパティ、Firefoxにはtop/bottomプロパティを使うのが良さそう…というわけで、ふりがなの距離を広げるのにベストな書き方は以下に決定ー:D!(2024年5月現在)
基本はtranslateプロパティで動かして、top/bottomプロパティはFirefoxにだけに適用されるようCSSハックを使って指定します:)。
rt {
translate: 0 -.5em;
}
@-moz-document url-prefix() {
rt {
position: relative;
top: -.5em;
}
}無事、どのブラウザでも同じくらいふりがなの距離を広げることができましたーXD!
CSSハックはこちらのサイトを参考にさせていただきました!
- ブラウザ別に適用させるCSSハック | クロコロール(2024.02.09)
ふりがなの位置
ふりがなを文字の上に添えるか下に添えるか(ふりがなの位置)を指定するには、ruby-positionプロパティと、Safari用の-webkit-ruby-positionプロパティを使います。
用意されている値は以下の通り。ベンダープレフィックス(-webkit-)付きの場合は一部、値が違うので注意です。:o
over(before)- ルビテキストをルビベースの上(縦書きの場合は右)側にレイアウトする。
under(after)- ルビテキストをルビベースの下(縦書きの場合は左)側にレイアウトする。
inter-character- ルビテキストをルビベースの後にレイアウトする。
alternate(初期値)- ruby要素にルビテキストが複数ある場合※にそれぞれを上と下、交互にレイアウトする。
- 発音の注釈であるrt要素の他に、意味の注釈を表すrtc要素というのもあり「そのふたつとも書いてある場合」のことらしい。けれど、2024年5月現在、rtc要素は非推奨となっているので、あくまで初期値というくらいの値なのだと思います。
ruby要素にruby-positionプロパティと-webkit-ruby-positionプロパティを併記しちゃえば大丈夫ですね;)。
.over ruby {
-webkit-ruby-position: before;
ruby-position: over;
}
.under ruby {
-webkit-ruby-position: after;
ruby-position: under;
}
.inter ruby {
-webkit-ruby-position: inter-character;
ruby-position: inter-character;
}
.alternate ruby {
-webkit-ruby-position: alternate;
ruby-position: alternate;
}ばっちり、すべてのブラウザでふりがなを文字の下に添えることができました!;D
Safariではinter-character(ルビを文字の間に配置する)も対応しているぽいです(対応の仕方がちょっと雑な気がするけれど…)。
ruby-positionプロパティについて、詳しくは以下のページを参照のこと。
ふりがなのレイアウトのまとめ
ふりがなを表すrt要素(ルビテキスト)の位置を調整したい場合、適用されるプロパティがブラウザによってまちまちだったので、ここでひとまず、まとめてみました。
だんだん、ブラウザ対応が進んできて、やりたいことを簡単にできる方法が増えてきました。とはいえ、まだちょっと不安定なので、折に触れて見直さないとダメですね…;b。
以上、ふりがなをレイアウトしたい時のためのまとめでした!
引用・参考文献