なつかしくってあったかい、きりぎりす。

#LOVEFONTとは、WEBCRE8.jpで記事を書いている@glatyouさん発の“フォント好きな人がフォントについて熱く語る”企画。いろんな方がブログを通じて、フォントへの思いを綴っています。
年末恒例のアドベントカレンダーからもたっくさん投稿されてるので、#LOVEFONTで検索すれば、いろんなフォントについての記事が読めますよ:D!
そんなわけで、僕の好きなフォントについて、語るってほど語れませんが、記事にさせていただきます。;)
僕の好きなフォント
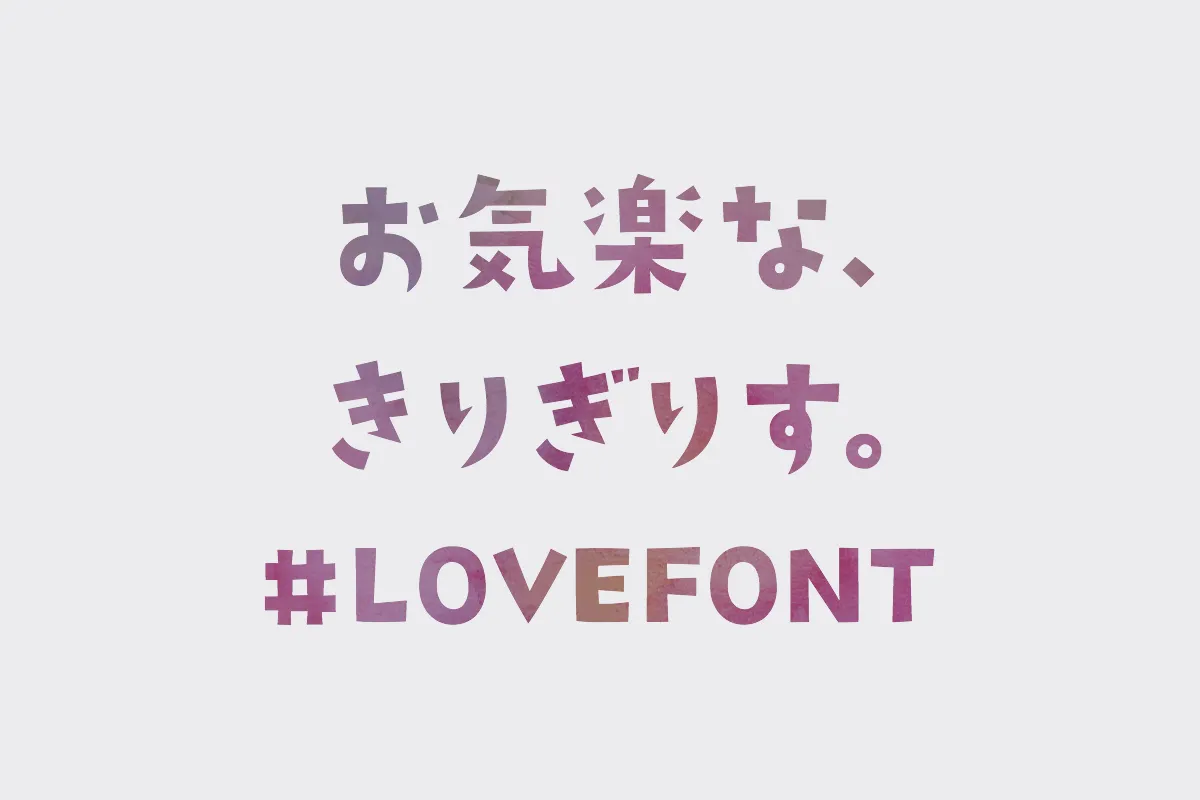
さて、僕の好きなフォントはきりぎりすというフォントです。
いろんなところで使われてるので見た事ある人たくさんいると思います!
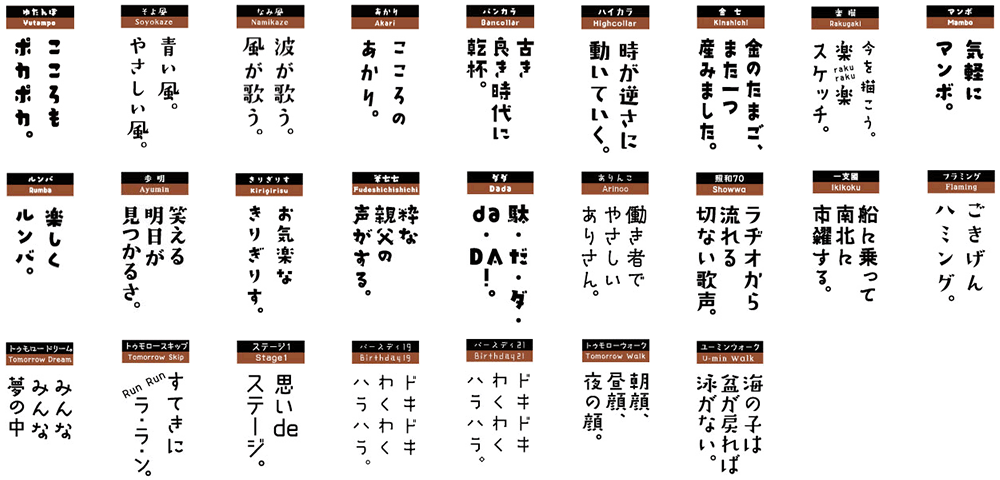
独特のフォルムが愛らしい、切り文字のようなフォントです。ぬくもりとかやさしさが感じられて、見てて元気になりますよね!

きりぎりすはFONT1000と、デザインシグナルからリリースされているデザインフォント。
キリギリス(TA-kirigirisu)と、その増強版のきりぎりす(DS-kirigirisu)があって、キリギリスは「FONT1000」から、きりぎりすは「デザインシグナル」からリリースされてます。
あと、Adobe Fontsから「ABキリギリス(AB-kirigirisu Regular)」というのもリリースされています!
それぞれのリンクはこちら
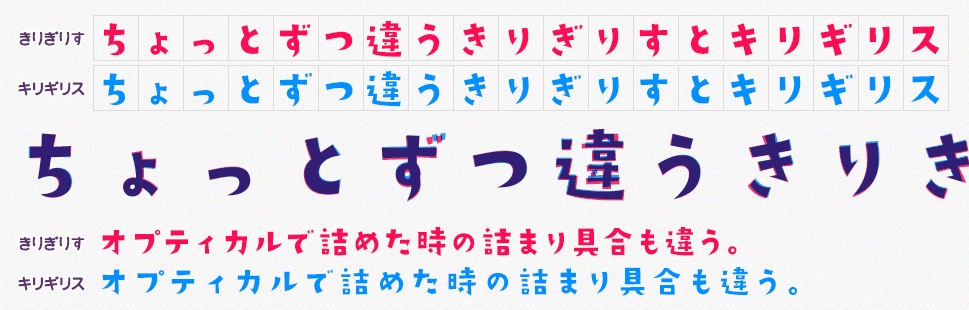
「キリギリス」と「きりぎりす」、パッと見た印象はほとんど違いは分かりませんが、よーく見比べてみると微妙にほぼ全文字違います。線の太さが違うものもあれば、角度とか点の位置が違ったり…、あとオプティカルで詰めた時の詰まり具合も違います。きりぎりすの方が、より線が整理されて一文字ごとのバランスがよくなってるカンジがします。
きりぎりすでは収録文字も追加しているそうで、たしかに増強版なのです:D!

作者さん
きりぎりすの作者は七種泰史さんという方で、株式会社デザインシグナルのグラフィックデザイナー兼、書体デザイナーであります。
グラフィック全般、アートディレクションおよびデザインワークと書体創作活動。こころがこもったデザインと、こころのこもった文字創りを目指す。
モリサワからはるひ学園、フォント1000からウォークをはじめ17書体を発売。
2008年夏からデザインシグナルセレクト版として、ユーミンウォーク、トゥモローウォークを販売開始。2016年4月現在31書体を販売。
書体をつくる時はまずネーミングから決めるそうで、その名前の持つイメージから文字のカタチを作っていくそう。道理でどの書体もその名にぴったりなカタチと表情を持ってますX)。
年に数書体ずつ新しい書体をリリースしていて、新書体完成の度に次回予告があるのがすごいです。⁑o
作り手が楽しんでつくられているからこそ、その思いが書体からもひしひしと伝わって、見る人も楽しい気持ちにさせちゃうんですね!
七種さんのフォントは下記、デザインシグナルのサイトで紹介されてます。
七種さんのつくるフォントはどれもやさしくて、味があって、匂いがあって、温度があって、心をくすぐられるんですよね;)。きりぎりすの他にも、フラミングとか歩明とか、なみ風も好きだなー。

フォントのご購入は下記サイトを参照のこと!
※DLmarketではお得なセット販売もありとのこと。ちなみに僕はFont Factoryで購入しましたよ;)。
使いどころ
デザインシグナルのサイトの下記ページで、七種さんのフォントの使用例が紹介されてます!
書籍のタイトルや、ポスターでの使用が多いでしょうか。 難しい本から子供向けの絵本まで、いずれも楽しさや、優しさ、可愛らしさを演出するのに一役買っています。
きりぎりすは一文字一文字にクセがあって可愛らしいから、ベタ打ちするだけでも充分タイトルとして見栄えちゃいます。絵本では本文で使っても読みにくくなく、むしろ本文も含めてひとつのイラストとして馴染んじゃうくらい、イラストみたいなフォントでもあります。
Webでは、バナーとか、キャンペーン名とかにポイントとして使われる事が多いみたい。あと、少女漫画のタイトルとかでよく見かけますねー;)。
文字組み
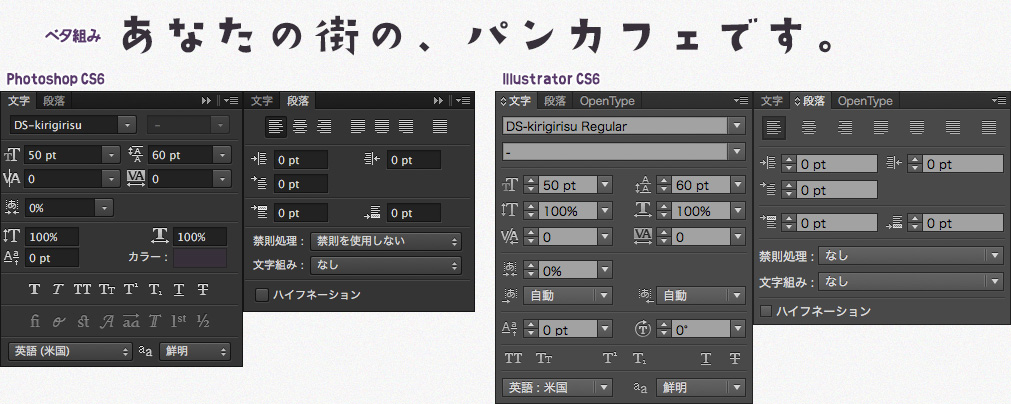
きりぎりすをベタ組みすると下図のように文字間が広く取られてしまいます(下図)。
このままでもこの書体の雰囲気にマッチしてて素敵ですけど、バナーに使う時とかには、もちょっと文字間を詰めたいところです。

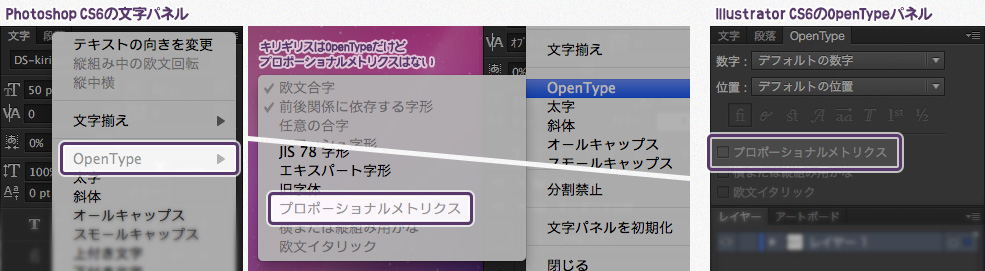
とはいえ、きりぎりす、キリギリスともに、プロポーショナルメトリクスは用意されてません。

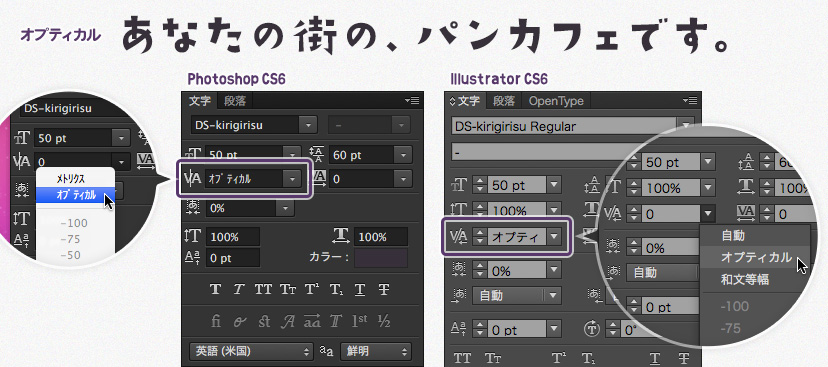
なので、文字のアキを調整する場合には、カーニングをオプティカルに設定した後、気になるところを手詰めする方法がおすすめです:)。※オプティカルは、アプリケーション(ここではPhotoshopやIllustrator)で独自に文字間を調整する機能のこと
手順は以下の通り。
-
文字のレイヤーを選択した状態で、カーニングの設定を「オプティカル」に変更。これだけでもじゅうぶん文字間が揃いますけどもうちょっと。

-
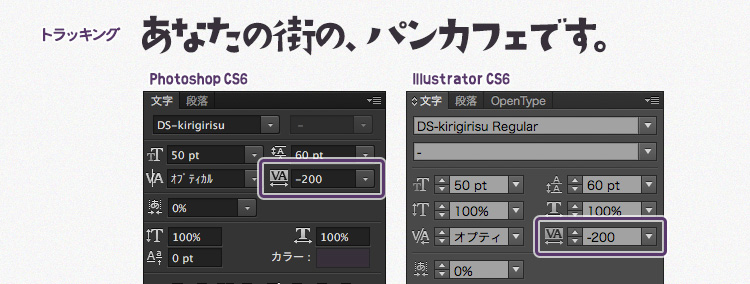
トラッキングで一旦、極端に詰める(ここでは-200に設定)。文字と文字が近づいてた方が調整しやすいと思うのです。

-
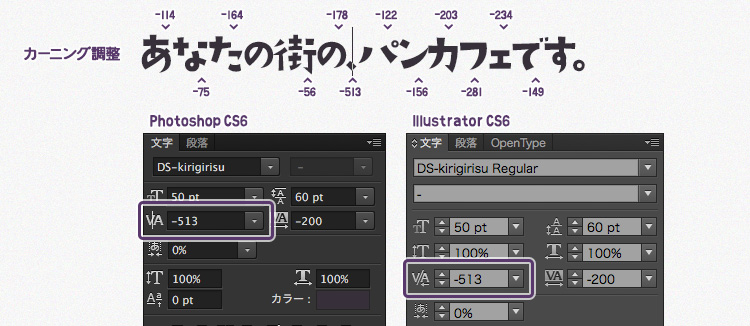
句読点の後ろとか、かなとかなの間など気になるところのカーニングをちょちょっと調整(個人差あります)。
※下図の数値があるところが調整した箇所、数値がないところはオプティカルのままの箇所です。
-
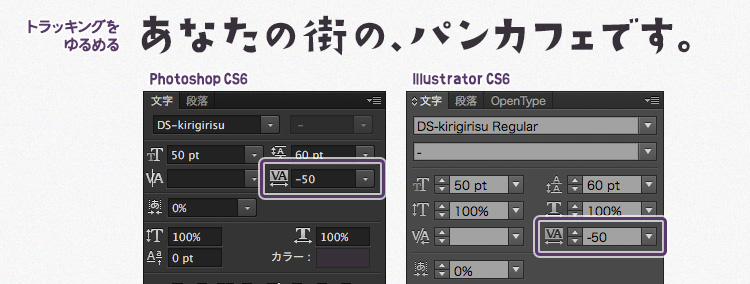
最後にトラッキングを緩めて(ここでは-50にしました)、できあがり。

こんな感じになりました。

さいごに
フォントって大事だなって思う、きっかけになったのがこのフォントでした:D。
以前まではフォントにはそんなにこだわりなく、Macに最初から入ってるフォントとか、フリーフォントを使っていたんですけれど、とある案件のデザイン制作時、なんだか物足りない画面だったのが、ある一部をこのフォントに変えただけで、パッと完成度が上がった気がしたんです。
フォントひとつで、画面の雰囲気や気持ち、伝わり方まで変わるから、伝える内容や、伝える相手に合わせてフォントを変えます。完璧にフォント頼りじゃダメかもしれないけれど、はじめてフォントに助けてもらえて、フォントって大事だなと思うきっかけをくれた、そんな思い入れがあるフォントなのです。¦)
以上、僕の好きなフォント「きりぎりす」でした!