面で描くイラスト

イラレの鉛筆ツールを使ってイラストを描くときのメモ。塗り面を体のパーツごとに用意して、まるで組み立てるみたいに描くので、柔軟にポーズを変えられるのが良いところ。輪郭線がないので柔らかい印象になります。
※とっても古い記事なので今のイラレのツールと違う点にご留意ください。X(

鉛筆ツール
ここでは主に、鉛筆ツールを使います。
鉛筆ツールはドラッグ操作で線を引いて、その軌跡に応じて自動でアンカーポイントとハンドルの角度とかを決めてくれるツールです。ので、ペンツールで描くよりもより直感的に線が描けると思います:)。
マウスだけでも描けないこともないですけれど、ペンタブレットがあるとはかどります(ので、ここからはペンタブレットを使っています)。

まずは鉛筆ツールのセットアップから。
ツールパネルの鉛筆ツールアイコンをダブルクリックして鉛筆ツールオプションパネルを表示させて、その中の「選択を解除しない」と「Option キーでスムーズツールを使用」ってのと「選択したパスを編集」の3つにチェックを入れます。
- 鉛筆の線に塗りを適用
- チェックしておけば、描いた線がツールパネルの塗りと線に設定してある通りに、塗りと線が適用されますが、チェックを外しておくと、例え塗りの設定があったとしても、鉛筆ツールで描いたあとは自動で塗り設定が透明になります。トレースするのに塗りがあると描きづらいので外しときます。
- 選択を解除しない
- 鉛筆ツールで線を描いたあと、描き終えた直後のパスが選択されたままになります。
チェックしてないと、描き終えてすぐに選択解除されます。 - Option キーでスムーズツールを使用
- optionを押してる間だけスムーズツールに切り替わるようになります。
チェックしてないと、optionを押してる間だけ直線ツールに切り替わります。 - 両端が次の範囲内のときにパスを閉じる
- パスの始点に近づくと、自動でパスの両端を繋いでくれるようになります。値は、始点までの距離を表します。
チェックしていないと、パスを自動で繋がなくなります。 - 選択したパスを編集
- 選択されたパスを鉛筆ツールで編集できるようになります。下の「範囲」ってのが、編集できるようになるまでの距離です。
チェックしてないと、描き終えたパスを鉛筆ツールでは編集できなくなります。
パーツを作る
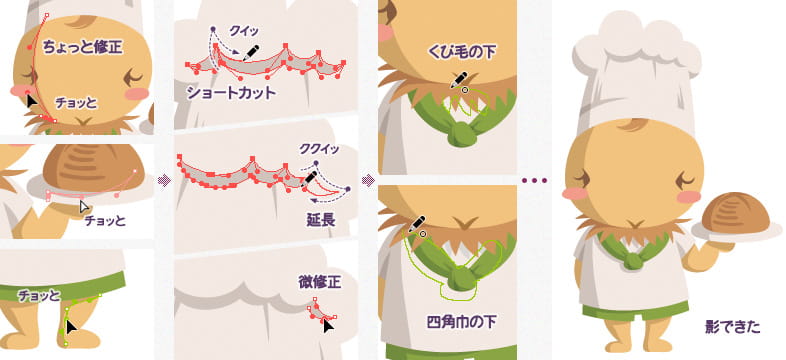
輪郭を描かないで、直接塗り面から作っていくカンジで描いていきます。まずは顔から、鉛筆ツールで下絵をなぞります。
線で描くイラストの時みたく下絵の通りになぞるだけだと、塗り色を指定した時に始端から終端までが直線で塗られることになってしまうので、ちゃんとおでこも塗られるように、コック帽に重なるようにパスを伸ばしておきます。貼り絵みたいな感覚で、紙を重ねて貼り合わせるためののりしろ部分を作っておくカンジですねー。
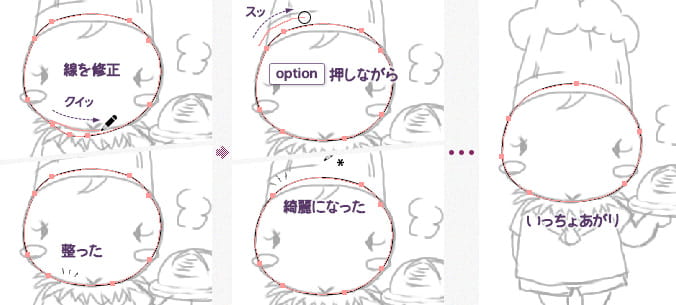
パスの線端に鉛筆ツールを近づけると、鉛筆ツールの右下の「*」マークが、「/」マークに変わるので、そこからドラッグを始めます。グーッと線を引いて、もう一方の線端に近づくと今度は「○」マークに変わるので、そこでドラッグを止めれば、線がつながります。
※鉛筆ツールオプションパネルの「選択したパスを編集」項目にチェックしておかないと「/」マークが出ないし、「両端が次の範囲内のときにパスを閉じる」項目にチェックしておかないと「○」マークが出ないので注意です:(。

あと、ちょっと線が歪んでしまったところとかを修正するには、鉛筆ツールでもう一度描き直せば、元の線を更新することができます。選択された状態のパスに鉛筆ツールを近づけると「*」マークが消えるので、そこから新たに線を描きます(下図左)。
カタチが整ったら、仕上げにアンカーポイントを削減します。鉛筆ツールで描いた線はどことなく無駄なアンカーポイントが作られがちなので、その無駄なアンカーポイントを削減するのです。
アンカーポイント削減にはスムーズツールを使います。鉛筆ツールを使ってる時にoptionを押しながら、選択された状態のパスの、アンカーポイントが多めなところのちょっと外側ら辺をスッとなぞります。するとパスのカタチは割とそのままに、アンカーポントだけが削減されましたね!(下図真ん中)

この調子でじゃんじゃかパーツを作ってゆきます。
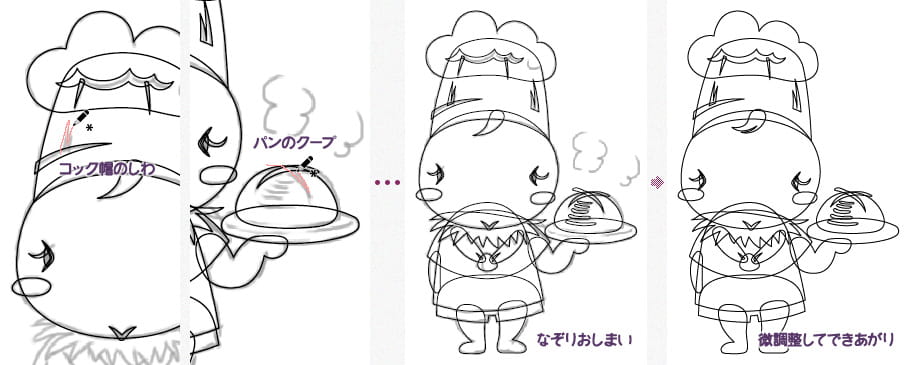
コック帽のスジのところや、四角巾のシワやパンの模様も、ここでは「線」じゃなくて「面」で作らなきゃならないです。線で描くイラストの時の影を作るカンジで描いていきます。

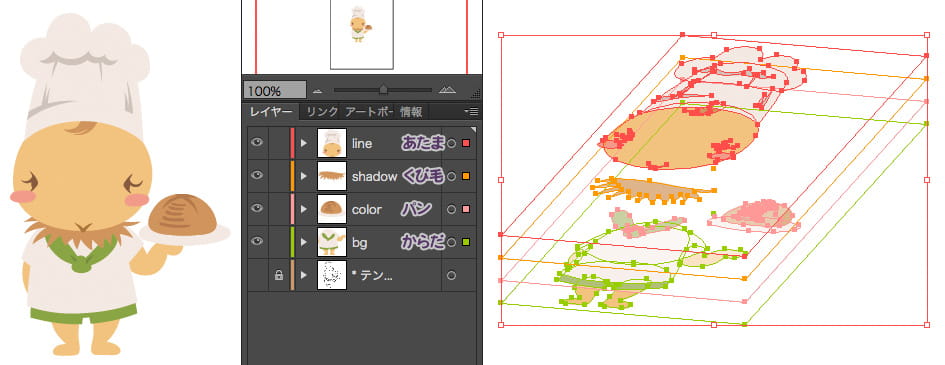
最後に下絵を非表示にして、パーツのバランスを整えたら、できあがり。
色塗り
続いてパーツに色を割り当ててゆきます。
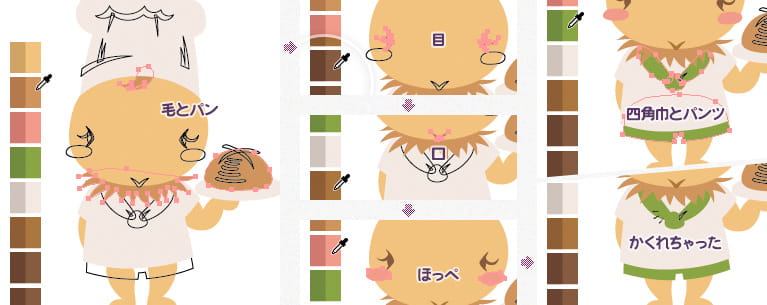
パンちゃんの色は、線で描くイラストの時に作ったパレットから、スポイトしていけば楽チンですねー:D。
まずは顔と腕と足の色をスポイトします。するとなんだか、胴体のパスが顔の上に乗っちゃってるし、よく見ると腕も服の上に乗ってて、足もパンツの上です。前述したオブジェクトの重ね順の所為ですね…X(。色を割り当てながら、オブジェクトの前後関係もきちんとしておきます。
コック帽を含めた頭の部分を全部選択して最前面へ移動(shift+command+[)。腕と足は最背面へ移動(shift+command+])すれば一件落着です。

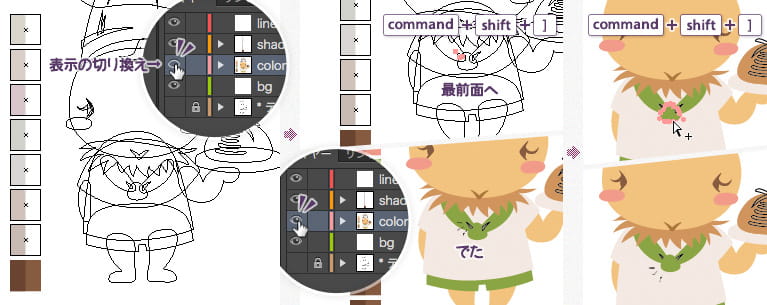
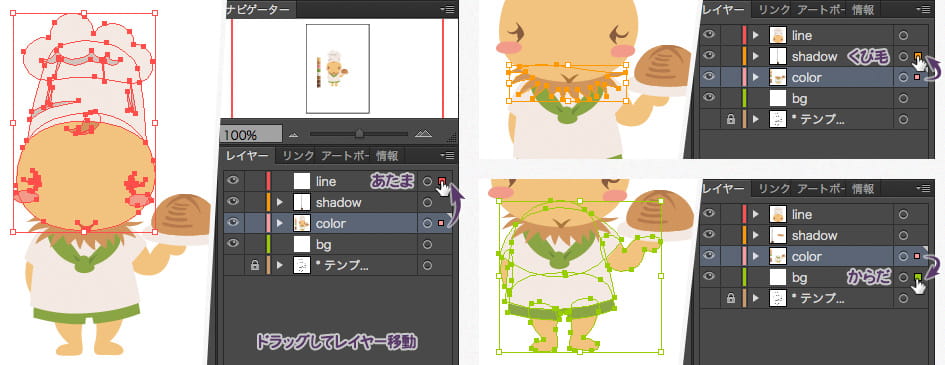
次にコック帽と服の色をスポイト。今度は前髪がコック帽の上に乗ったり、くび毛が服の下になってたり、パンツが服の上に乗ってるのがわかります(下図)。コック帽だけ選択して最前面へ移動。続いて頭とくび毛を選択して最前面へ。最後にパンツを選択して最背面へ移動すれば、もう一件落着。

色をじゃんじゃかスポイトしていくと、四角巾の色をつけたら、右側の結び目のシワが隠れちゃいました。けどこのままじゃシワのパスが選択できないですね…。そんな時にはレイヤーパネルから「表示の切り換え」を活用します。

レイヤーパネルの目のアイコンのところを、commandを押しながらクリックすると、アイコンが白目をむきます。すると、ガタガタパスだけの表示になって、さっき隠れてしまったシワのパーツも丸見えになりましたー。チョイと選択して、最前面へ移動したら、表示を元に戻します。結び目のこぶの部分を最前面にしておきます。

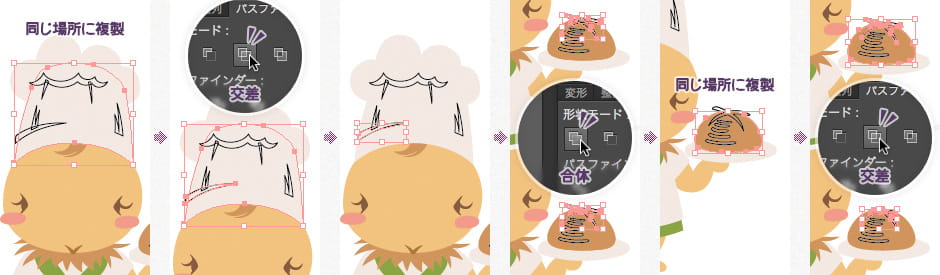
コック帽のスジのところと、パンのクープのところのオブジェクトが、下のパーツからはみ出してますね…。はみ出さないようにするには、下のパーツを利用して、パスファインダーの「交差」というのを適用します。これは、重なったオブジェクトの重なってる部分だけを残す、という事をします。
まず下のパーツをその場にコピペ(command+C→command+F)して、shiftを押しながら、はみ出してるパーツも選択。そこでパスファインダーパネルの「交差」アイコンをクリックすると、重なってる部分だけ残って、はみ出してたところがなくなりました(下図)。

コック帽のスジのところとか、四角巾のシワ、パンの模様のところの色には、影色を使います。コック帽のスジのところは、オブジェクトが重なってるところがあるので、グループ化してからスポイトします。
それぞれスポイトすれば、色塗りおしまい!

影付け
影を付ける前に、パンちゃんをパーツごとにレイヤー分けします。
頭の部分はlineレイヤーに移動。くび毛はshadowレイヤーに移動。胴体の部分はbgレイヤーに移動しておきます。レイヤー名と関係なくなっちゃいましたが、面で描くイラストの場合こういうレイヤー分けの方が影を付けやすいんです:)。


影の作り方は、線で描くイラストの時と同じように塗り面を利用します。けど、いっぺんにはできなくて、ひとつずつ影を作っていくことになります。
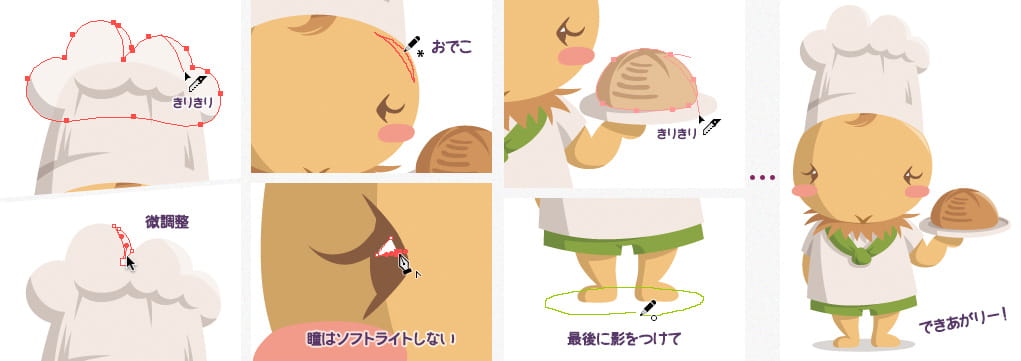
まずはコック帽から。
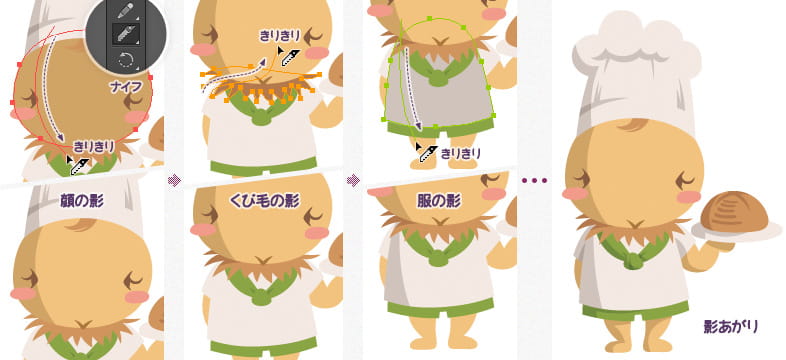
コック帽のふたつのオブジェクトをその場にコピペしたら、パスファインダーパネルの「合体」をクリックしてひとつのオブジェクトにします。影色をスポイトしたらおもむろにナイフできりきり。影部分が切り出せたら、影じゃない方のオブジェクトをdeleteすれば一丁あがり。

同じ要領でほかの影もじゃんじゃか作ってゆきます。

切り出した影のカタチを微調整したり、コック帽のところの影がちょっと違和感があったので修正したり、あと、四角巾の下とかくび毛の下にも影を描き足します。

パントレイのところの影をもうちょっと描き込んだり、パンの位置を調整したりなんだりしたら、影おしまい!

線で描くイラストの時と同じく、影と同じ要領でハイライトも切り出します。ハイライト色は真っ白で、描画モードはソフトライトです。
最後に地面に影を落としたら、できあがり!


面な線で描くイラスト