ウィンドウ幅いっぱいのヘッダー画像

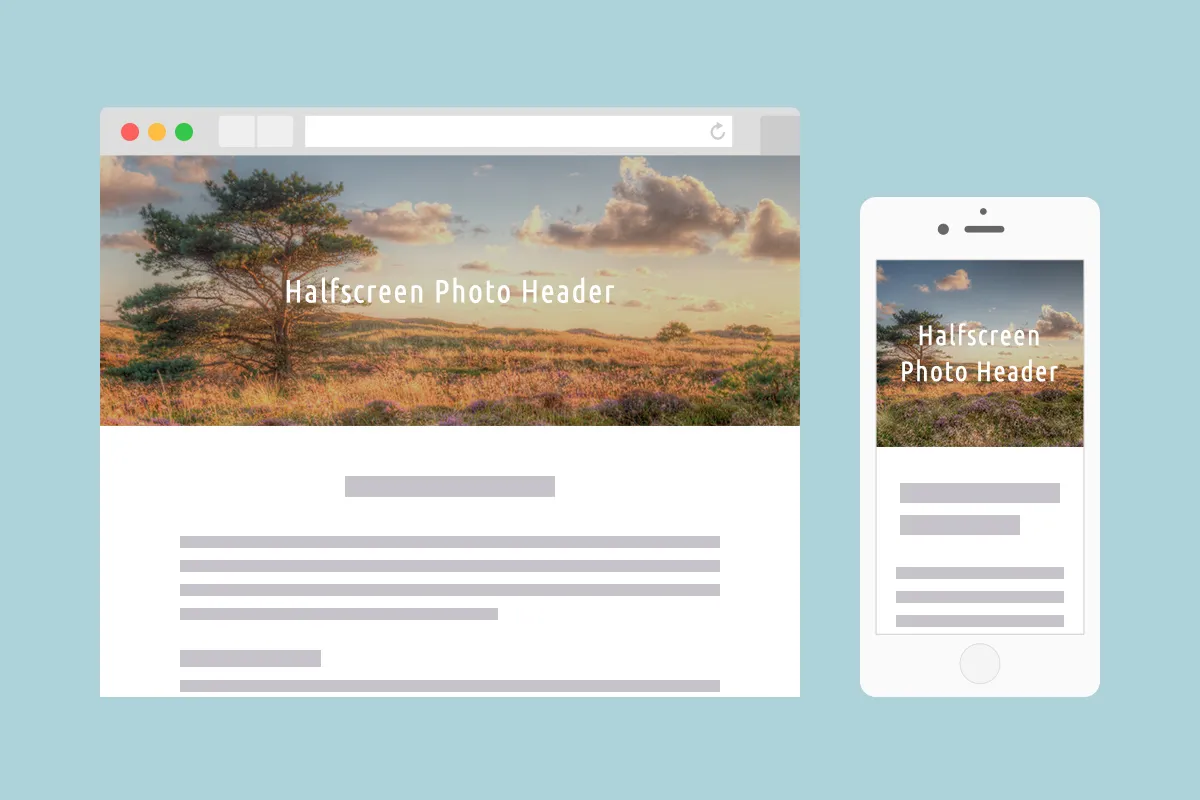
サイトのヘッダーに、ロゴやタイトルの背景として大きな画像をウィンドウ幅いっぱいに表示する、ブログの記事ページなどでわりと見かけるタイプのレイアウトについてのメモです。ここでは、ヘッダー画像がウィンドウの上半分を埋めるようにレイアウトされる、下図のようなデザインを作ることにします:)。

背景画像として表示する方法。
まずは一番シンプルな方法、CSSのbackgroundプロパティを使って、背景画像として表示する方法です。
HTML
ヘッダー部分のHTMLは以下のとおり。ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。
<header>
<h1>Halfscreen Photo Header</h1>
<small class="caption">license</small>
</header>CSS
まずはheader要素にposition: relativeを指定して、ページタイトルとキャプションを絶対配置する時に、header要素を基準として位置を決められるようにしておきます。
続いて、header要素の高さがウィンドウの上半分を埋めるように、height: 50vhと指定。vhは、“ウィンドウの高さ”を表す単位で、常にウィンドウの高さを基準とした割合でもってサイズを指定できて便利なのです;)。
header {
position: relative;
height: 50vh;
}表示する画像は、backgroundプロパティを使って、背景画像として指定します。background-sizeプロパティのcoverという値を指定すれば、背景画像がheader要素を埋めるように配置されるので、これだけで「画面めいっぱい表示」ができちゃうんですねー:D。ここではbackgroundプロパティで、image position / sizeをまとめて指定してます。
header {
background: url(../img/background.jpg) center / cover;
}あとは、上に重ねる文字が読みやすいように、header要素の::after擬似要素を使って、半透明のスクリーントーンを作って、写真の上全体を覆うように配置します。
スクリーントーンの模様は、background-imageプロパティで円形グラデーションを描画することができるradial-gradient()関数を使って作っています。
ページタイトルはヘッダーの中央に絶対配置、ライセンス表記は写真の右下に絶対配置。ともに、半透明スクリーンの下に隠れてしまわないようにz-index: 1;を指定しておくのも忘れずに。
で、いっちょあがり!
background-imageだけHTMLで指定する
ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、background-imageだけ直接記述するようにする方が実用的かなと思います:)。
header {
background: url(../img/default.jpg) center / cover;
}<header style="background-image:url(img/background.jpg)">
︙img要素で表示する方法。
ちゃんと画像を紹介したい時には、背景画像でなくて、img要素でマークアップした方が良いです。
HTMLは以下のようにしてみました。figure要素の中にimg要素を配置して、ライセンス表記はfigcaption要素として入れました。
<header>
<h1>Halfscreen Photo Header</h1>
<figure>
<img src="img/background.jpg" alt="" width="1024" height="768">
<figcaption class="caption">license</figcaption>
</figure>
</header>CSSは、header要素をウィンドウ上半分に配置するまでは前述と同じ。
あとはfigure要素を、header要素内を埋めるようにpositionプロパティで左上に絶対配置したうえ、横幅と高さを100%に指定します。
header figure {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
margin: 0;
}※UserAgent Stylesheetで周囲に指定されているmarginも、0にしておきます。
さらに、その中のimg要素も、figure要素内を埋めるように、横幅と高さを100%に指定します。
header figure img {
width: 100%;
height: 100%;
}けどこのままでは、ウィンドウのサイズに合わせて画像が伸びたり縮んだりして、よろしくないですね…:(。
アスペクト比を維持して埋める
object-fitプロパティを使えば、アスペクト比を維持した状態で、img要素内を画像で埋めることができます!
img要素内の“画像”の表示の仕方を、まるでbackgroundプロパティみたいに指定できる、まるで魔法みたいなプロパティですねーXD。
header figure img {
width: 100%;
height: 100%;
object-fit: cover;
}object-fitプロパティについて詳しくは下記ページを参照のこと。