よこ並びのCSS。

スマホサイトが優勢な昨今、要素をよこ並びにする機会は減ってきているのかもしれないけれど、大きい画面で見るサイトでは、ナビゲーションやタブや、商品一覧など、よこ並びにレイアウトする機会はまだまだあるんじゃないでしょうか。そんな「よこ並びにするためのCSS」も、やり方はさまざま。お馴染みのやつから、新参者まで、順番に見ていくことにします:)。
よこ並び?
そう、よこ並び。
例えばボタンを横一列に並べたり。商品の情報なんかだと、横に3つずつ並べて改行して、多段に並べる場合もありますね。偏に「よこ並び」と言えど、CSSにはそのやり方がたくさんあるんです:o。
導入
この記事で紹介するよこ並びの方法は以下の通り。
CSSの歴史的な背景から、最初はfloatプロパティを使った方法を紹介します。
float- 要素を左右へ寄せるためのプロパティ。
後続する文章などのインライン要素は、その要素を避けて回り込むようになる。 - 最近ではよこ並び目的では使うことのなくなった古の方法ですが、この記事では、特殊な手法として紹介してます。令和となっては本来の使い道とは違うのだけれど、トリッキーな使い方として、“これでよこ並びもできてしまう”といった面持ちの記事になります。
あとはdisplayプロパティの値として指定することで、よこ並びにレイアウトする方法。
要素に指定したdisplayプロパティの値によって、その子要素のレイアウトモードが変わります。適材適所あるので、使い分けが大事です。
table- 指定した要素は、HTMLの
<table>と同じように振る舞う。
よこ並びのために、さらにtable-cellという値も併用します。 inline-block- 文章のように、先行する要素の横に並ぶインライン要素の性質を持ちつつ、ブロック要素のようにサイズを指定することができる要素として振る舞う。
flex- 指定した要素内のコンテンツを、Flexible Box Modelに従ってレイアウトする。
display: flexを指定した要素内でしか効果のない、フレックスボックスレイアウト専用のプロパティを駆使してレイアウトを作ってゆきます。 grid- 指定した要素内のコンテンツを、Grid Modelに従ってレイアウトする。
display: gridを指定した要素内でしか効果のない、グリッドレイアウト専用のプロパティを駆使してレイアウトを作ってゆきます。
つくるレイアウト
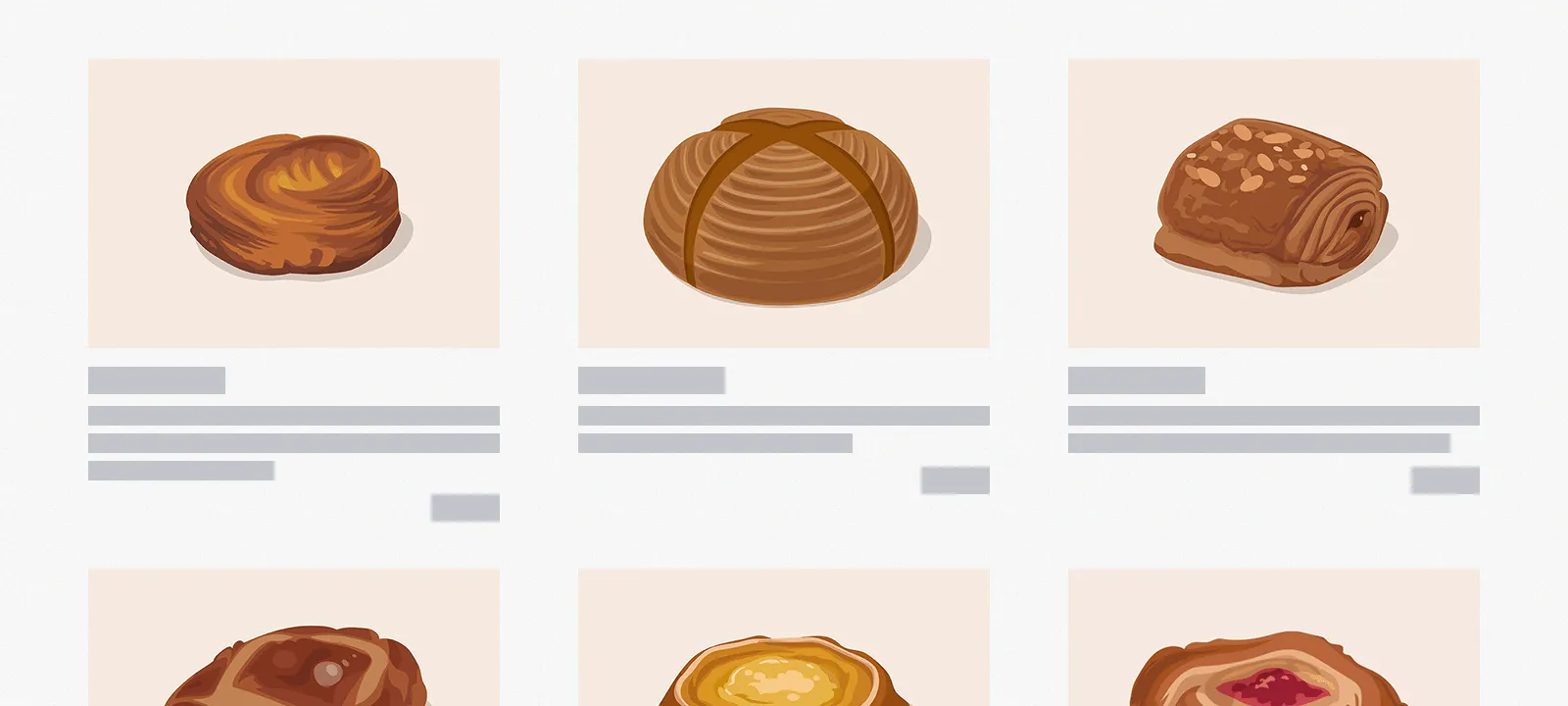
ここでは、よこ並びの定番、下図のような、ヘッダーメニューとかにあるような「よくあるナビゲーション」と、商品写真と商品名などがズラズラ並ぶ「よくある商品一覧」のレイアウトを作るためのCSSを紹介してゆきます。


下準備
CSSでよこ並びさせる元となるHTMLは以下のようにマークアップしました。
ナビゲーションはnav要素、ul要素でマークアップし、li要素の中にリンクボタンを入れます。
<nav>
<ul class="nav_list">
<li><a href="">ボキャブラ天国</a></li>
⋮
</ul>
</nav>それから、よこ並びする以外のスタイルだけは、先に作っちゃっときます。
メニューのリンクは、水色の背景色に白文字で、周囲に1文字分のパディングを適用してクリックできる範囲を広げておきます。
商品一覧はul要素でマークアップし、商品をli要素で並べて、その中にfigure要素で商品画像を括り、商品情報(商品名、紹介文、値段)をdl要素でマークアップします。
<ul class="menu_list">
<li>
<figure><img src="../../img/pain_kouign_amann.webp" alt="" width="400" height="300"></figure>
<dl>
<dt>クイニーアマン</dt>
<dd class="summary">バター風味豊かなサクサクのブリオッシュ生地をキャラメリゼした、すっきりした甘さのカラメルパン。ブルターニュ地方の伝統菓子。</dd>
<dd class="price">¥220</dd>
</dl>
</li>
⋮
</ul>こちらも、よこ並びする以外のスタイルだけ、先に作っておきます。
商品画像の横幅が親要素よりも広がらないようにしたり、商品情報のフォントサイズを指定したり、お値段だけは右揃えにしたり、見栄えだけ整えておきます。
ってなもんで、下準備完了。あとは横に並べるだけの状態になりましたー:D!
下のリンクから、各CSSでよこ並びしている記事へ移動します:)。