スライドショー

表示を切り替える仕組みはタブコンテンツと全く同じ。違いは、タブボタンの代わりに、左右の矢印ボタンでコンテンツを切り替えるようにしてるところ。CSSでスライドショーをつくってみます。
同じ方向にスライド
コンテンツ1からコンテンツ5に切り替わる時と、コンテンツ5からコンテンツ1に切り替わる時、逆方向にスライドして戻るんじゃなくて、常に同じ方向にスライドした方がスマートですよね:)。
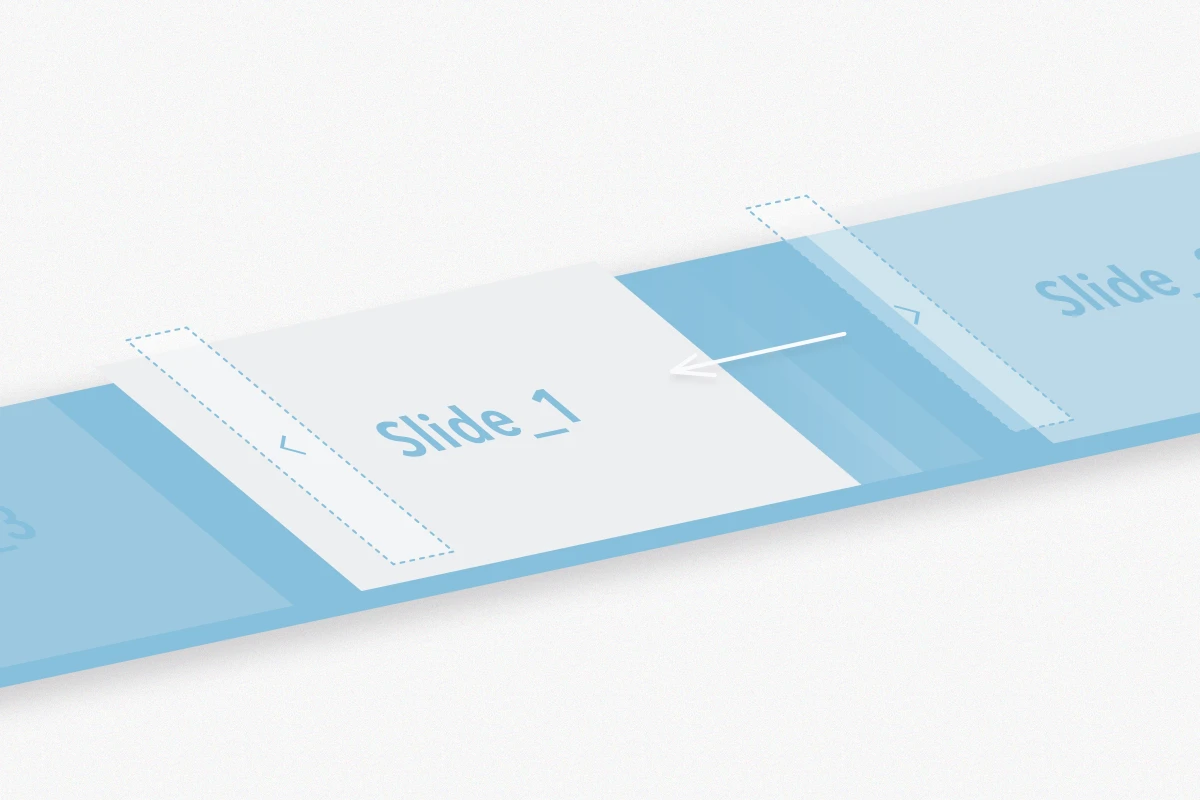
下図みたく、スライドさせる要素を、.slideContentsじゃなく、その中のコンテンツに変えればできそうな気がします。

まずはコンテンツをposition: absoluteで、すべて同じ位置に絶対配置してから、transform: translateX(100%)でスライドの横幅分右側にズラして、隠しておきます。
#slideshow .slideContents section {
position: absolute;
top: 0;
left: 0;
transform: translateX(100%);
transition: transform .6s;
}transformプロパティのtranslateX()のパーセントは、その要素の大きさが基準となります。なのでここでtranslateX(100%)は、section要素の横幅分、右方向へズレることになります。
タブボタンと同じように、#switch1:checkedの時はひとつめの<section>を真ん中に、#switch2:checkedの時はふたつめの<section>を真ん中に…という風に指定します。
#switch1:checked ~ .slideContents #slide1,
#switch2:checked ~ .slideContents #slide2,
#switch3:checked ~ .slideContents #slide3,
#switch4:checked ~ .slideContents #slide4,
#switch5:checked ~ .slideContents #slide5 {
z-index: 1;
position: relative;
transform: translateX(0);
}この時にposition: relativeも一緒に指定するのがポイント。ぜんぶ絶対配置にすると.slideContentsの高さがなくなってしまうので、表示中のコンテンツだけは絶対配置じゃなくして、高さを保持しておくためです;)。
これで、矢印ボタンをクリックして:checkedが切り替わると、それに合わせてコンテンツがスライドするようになりました!
けどこれだけだと下図みたいな感じ。右側から出たり入ったりするだけです。
右矢印ボタンをクリックした時には、表示中のコンテンツは左側にスライドしないといけないですね。つまり下図みたく、コンテンツが順繰りローテーションするような構造になります。

「コンテンツ2」表示中はコンテンツ5とコンテンツ1、「コンテンツ3」表示中はコンテンツ2とコンテンツ1という具合に、表示中のコンテンツの手前ふたつのコンテンツは左側に来るように指定すればいいっぽいです!
#switch1:checked ~ .slideContents #slide4,
#switch1:checked ~ .slideContents #slide5,
#switch2:checked ~ .slideContents #slide5,
#switch2:checked ~ .slideContents #slide1,
#switch3:checked ~ .slideContents #slide1,
#switch3:checked ~ .slideContents #slide2,
#switch4:checked ~ .slideContents #slide2,
#switch4:checked ~ .slideContents #slide3,
#switch5:checked ~ .slideContents #slide3,
#switch5:checked ~ .slideContents #slide4 {
transform: translateX(-100%);
}そしてできたのがこちら。むむ!何やらめまぐるしい…。
translateX(-100%)からtranslateX(100%)へ移動してゆくのが見えちゃってるんですね…。
端から端へ移動する時だけは、スライドじゃなくて、瞬間移動するようにしないといけません。つまりtransition-duration(変化にかかる時間)を0秒にすればいいって事ですね!
端から端へ移動する時がいつかというと、「コンテンツ1」が真ん中にスライドしてくる時のスライドの位置を見てみましょう。
「コンテンツ5」表示中に進むボタンを押して「コンテンツ1」が真ん中へ移動すると、左側のコンテンツは、3/4から4/5に切り替わるので、3が右側へ移動することになります。
「コンテンツ2」表示中に戻るボタンを押して「コンテンツ1」が真ん中へ移動すると、左側のコンテンツは、5/1から4/5に切り替わるので、4が右側へ移動することになります。
つまり、真ん中へ移動するコンテンツのふたつ手前とみっつ手前のコンテンツを瞬間移動させればいいっぽいです!
#switch1:checked ~ .slideContents #slide3,
#switch1:checked ~ .slideContents #slide4,
#switch2:checked ~ .slideContents #slide4,
#switch2:checked ~ .slideContents #slide5,
#switch3:checked ~ .slideContents #slide5,
#switch3:checked ~ .slideContents #slide1,
#switch4:checked ~ .slideContents #slide1,
#switch4:checked ~ .slideContents #slide2,
#switch5:checked ~ .slideContents #slide2,
#switch5:checked ~ .slideContents #slide3 {
transition-duration: 0s;
}そんなこんなで、できあがり!
シームレスでもコンテンツの数を変えたい時
同じ方向にスライドさせるタイプでも、コンテンツが4つになったり6つになったりもする事もあるでしょう。そんな時に変更しなきゃいけないHTMLとCSSのポイントをまとめます。
さっきと同じく5つから6つに増やしたい時の変更点を見てゆきます。
HTML
HTMLは、さっきと全く同じ。コンテンツがひとつ増えた分、section要素とinput要素と、矢印の中のlabel要素ををひとつずつ増やします。id属性、for属性も違う値(ここもさっきと同じslide6、switch6)に変えます。
<div class="slideContents">
<section id="slide1"><img src="../img/slide_01.png"></section>
⋮
<section id="slide5"><img src="../img/slide_05.png"></section>
<section id="slide6"><img src="../img/slide_06.png"></section>
</div>CSS
矢印ボタンの出し分け方は、さっきと一緒。
あとは、コンテンツが左側にある時と、コンテンツを瞬間移動させる時を指定し直します。
左側に配置するコンテンツは、表示中のコンテンツの手前ふたつのコンテンツという事だったので、「コンテンツ1」を表示中の時は#slide6と#slide5、「コンテンツ2」を表示中の時は#slide1と#slide6…という具合に修正。そして「コンテンツ6」を表示中の時は#slide5と#slide4ということになります。
#switch1:checked ~ .slideContents #slide5,
#switch1:checked ~ .slideContents #slide6,
#switch2:checked ~ .slideContents #slide6,
#switch2:checked ~ .slideContents #slide1,
⋮
#switch6:checked ~ .slideContents #slide4,
#switch6:checked ~ .slideContents #slide5 {
transform: translateX(-100%);
}瞬間移動させなきゃいけないコンテンツは、真ん中へ移動するコンテンツのふたつ手前とみっつ手前のコンテンツという事だったので、「コンテンツ1」が真ん中にくる時は#slide5と#slide4、「コンテンツ2」が真ん中にくる時は#slide6と#slide5…という具合。そして「コンテンツ6」が真ん中にくる時は#slide4と#slide3を瞬間移動するようにします。
#switch1:checked ~ .slideContents #slide4,
#switch1:checked ~ .slideContents #slide5,
#switch2:checked ~ .slideContents #slide5,
#switch2:checked ~ .slideContents #slide6,
#switch3:checked ~ .slideContents #slide6,
#switch3:checked ~ .slideContents #slide1,
⋮
#switch6:checked ~ .slideContents #slide3,
#switch6:checked ~ .slideContents #slide4 {
transition-duration: 0s;
}コンテンツを6つにできましたね;D!
6秒おきに切り替わる
スライドショーなら、自動でスライドさせてみたいです。
animationプロパティを使って、スライドするアニメーションを、各コンテンツに個別に指定して、タイミングよく順番にスライドさせれば、できそうな気がします:D!
キーフレーム
まずはアニメーションのキーフレームを作ります。
5つのコンテンツを順番にスライドさせるので、コンテンツひとつにつき、表示される時間は、全体の20%ずつ割り振れます。アニメーション全体の長さを100%秒とすると、各コンテンツのアニメーションの一連の流れは、下図みたいな感じになると思います。

- 0%秒から16%秒までは真ん中でじっとしてる。
- 16%秒から20%秒にかけて、真ん中から左側へスライド。
- 右側へ瞬間移動。
- 22%秒から96%秒までは右側でじっとしてる。
- 96%秒から100%秒にかけて、右側から真ん中へスライド。
@keyframes autoplay {
0% { transform: translateX(0); }
16% { transform: translateX(0); }
20% { transform: translateX(-100%); }
20.001% { transform: translateX(100%); }
96% { transform: translateX(100%); }
100% { transform: translateX(0); }
}瞬間移動のところは、@keyframesでは同じパーセント値を指定すると、後に書いた指定が優先されてしまうので、パーセント値をほんのちょっとズラして、瞬間的に移動するようにしてます。
transform: translateX(0)という事はtransform: noneという事だし、同じ内容のところはまとめちゃえるので、以下のような書き方でも大丈夫です。
@keyframes autoplay {
0%, 16%, 100% { transform: none; }
20% { transform: translateX(-100%); }
20.001%, 96% { transform: translateX(100%); }
}アニメーション
そして、上で定義したautoplayを、スライドさせるコンテンツに指定します。
#slideshow .slideContents section {
animation: autoplay 30s infinite;
}autoplayというアニメーションを、30秒かけて、繰り返し再生すよう指定しました。なので20%秒がちょうど6秒になります:)。
ただし、このままだと全部のコンテンツが重なってスライドしてる状態。6秒後には全コンテンツが一緒にスライドして、何もなくなっちゃいます…X(。24秒後にまた戻ってきます。
各コンテンツのアニメーションの開始位置をちょっとずつズラせば、同じキーフレームを使って、コンテンツを順番にスライドさせることができます。
animation-delayで、以下のように指定します。
#slideshow .slideContents #slide1 { animation-delay: 0; }
#slideshow .slideContents #slide2 { animation-delay: -24s; }
#slideshow .slideContents #slide3 { animation-delay: -18s; }
#slideshow .slideContents #slide4 { animation-delay: -12s; }
#slideshow .slideContents #slide5 { animation-delay: -6s; }animation-delayプロパティにマイナスの値を指定すると、その分進んだ時点からアニメーションを開始するので、上記指定で、下図のように開始位置がズレるわけですねー。

できましたー!
けど、矢印ボタンをクリックしても何も起こりません…。
矢印ボタンではtransform: translateX()の値を切り替えてスライドさせたんですが、アニメーション中は@keyframesルールで定義したスタイルの方が優先されるので、矢印ボタンで切り替えてもびくともしないんですね…。自動スライドと矢印ボタンの併用はできなさそう…¦(。
そんなわけで、矢印ボタンをなくして、できあがり!

ドロワーメニュー


