透明ノイズと紙テクスチャ。

ちょっとざらざらした質感とか、手触りを感じるテクスチャって、背景にさりげなく敷くだけで、ほんのり暖かみが出ていいですよね。このブログにも背景にうっすらノイズ画像を敷いてます。真っ白にするよりも何となく柔らかい感じになって好きなんです;)。
そんなざらざらノイズ画像を半透明にした「透明ノイズ」のつくり方についてまとめてみます:)。
透明ノイズ
「透明ノイズ」とは、ノイズ画像を半透明にしたPNG画像のこと。僕が勝手にそう呼んでるだけですけど。
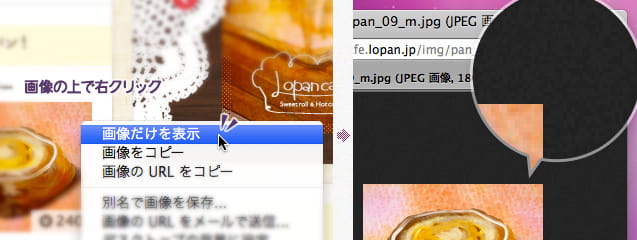
Firefoxで、画像を右クリックして「画像だけを表示」を選んだ時に開くページの背景にも使われてました(※下図は2013年9月現在。今は透明じゃないノイズになってます)。

body要素のスタイルに、下記のように指定されてました(※下記ソースコードは2013年9月現在)。
body {
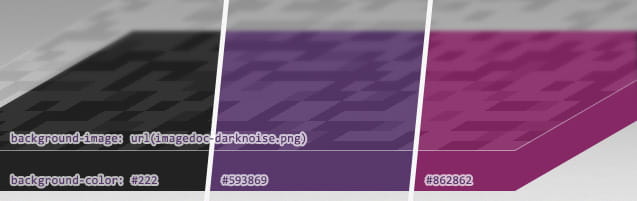
background: #222 url("chrome://global/skin/media/imagedoc-darknoise.png");
}backgroundプロパティで、背景色を#222、背景画像にimagedoc-darknoise.pngというPNG画像を指定してます。画像が半透明なので、背景色(上記では#222)を活かしたまま、ノイズを乗せることができてるんですね。background-colorの値を変えるだけで、どんな色でもノイズのテクスチャが乗るってわけです;)。

そんな透明ノイズの作り方のご紹介と、それを応用したいろんなテクスチャを使ったサンプルをご紹介。
ノイズ画像のつくり方
ざらざら質感のノイズ画像は、Photoshopのフィルター「ノイズを加える…」で、簡単につくることができます。
手順は以下の通り。
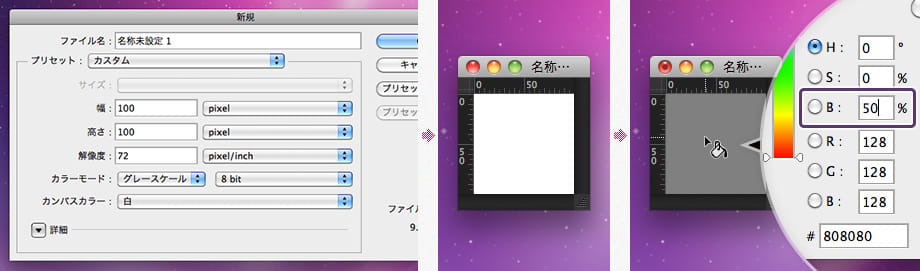
適当な大きさの新規ファイル(ここでは100px × 100px)をグレースケールで用意。
明度50%のグレー(#808080)で、全面塗りつぶし。

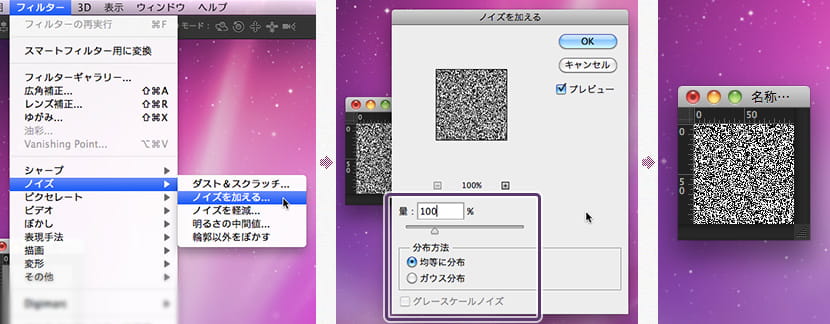
下準備 「フィルター」→「ノイズ」→「ノイズを加える…」を適用(ここでは量を「100%」、分布方法を「均等に分布」で適用)。

ノイズを加える…
あっという間にノイズ画像ができました!ちょっと粗目なのは、透明ノイズにするための秘訣です;)。
続いて、このノイズ画像を半透明にします。
ノイズを半透明にする
チャンネルレイヤーを使って、明るい部分だけのノイズと、暗い部分だけのノイズをつくります。
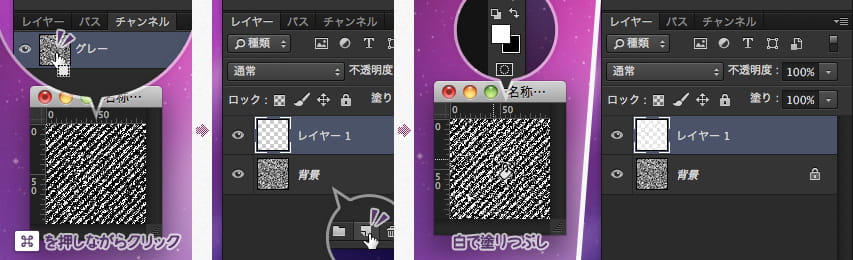
チャンネルパネルのサムネイルを⌘を押しながらクリック(これで、明るい部分だけが選択された状態になります)。 新規レイヤーを作って、選択範囲を白色(#ffffff)で塗りつぶし。

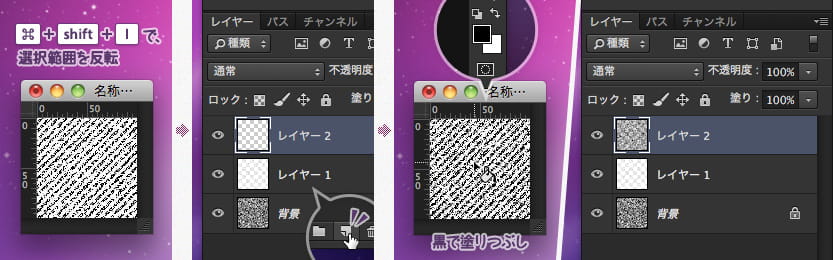
明るい部分を抽出 ⌘+shift+Iで選択範囲を反転(これで、暗い部分だけが選択された状態になります)。 新規レイヤーを作って、選択範囲を黒色(#000000)で塗りつぶし。

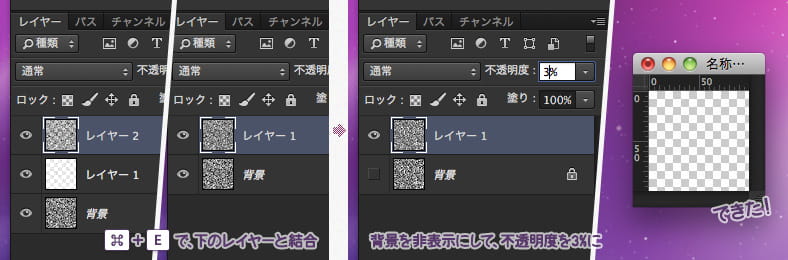
暗い部分を抽出 2つのレイヤーを結合し、背景レイヤーを非表示にして、「不透明度」をお好みで調整(ここでは3%に設定)。

不透明度はお好みで
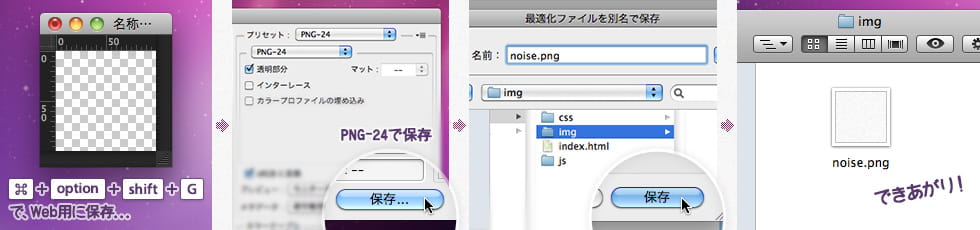
あとは、これをPNG-24で書き出したら、できあがり!

透明ノイズを使ってみる
できあがった透明ノイズを背景画像として使ってみると、こんな感じになります。
※下のサンプルでは、「不透明度」を1%〜5%にして書き出したものを並べてみました。
リピート画像にする
ということで、下図のようなテクスチャを用意してみました。画用紙に水彩絵の具で着彩したものをモノクロでスキャンしたもの。この画像を、透明ノイズと同じように、背景色が透ける「透明テクスチャ」にしてみたいと思います!

とはいえこのままでは背景画像として使えないので、まずはこれを、シームレスに繋がるように加工します。
適当なサイズでトリミング後、左に続く模様を右側へ持ってきて、内側をグラデーションで上手くなじませれば、左右が継ぎ目なく繋がるようになりますよね(下図)。

上と下も同じ方法で繋げば、背景にタイル状に並べて使える「リピート画像」になるって寸法です!
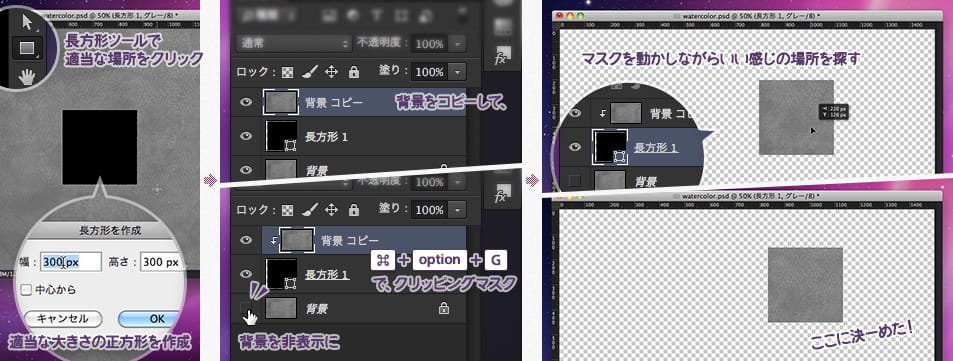
ここでは、300px × 300pxのリピート画像をつくってみます。手順は以下の通り:)。
長方形ツールで、正方形(ここでは300px × 300px)をつくる。
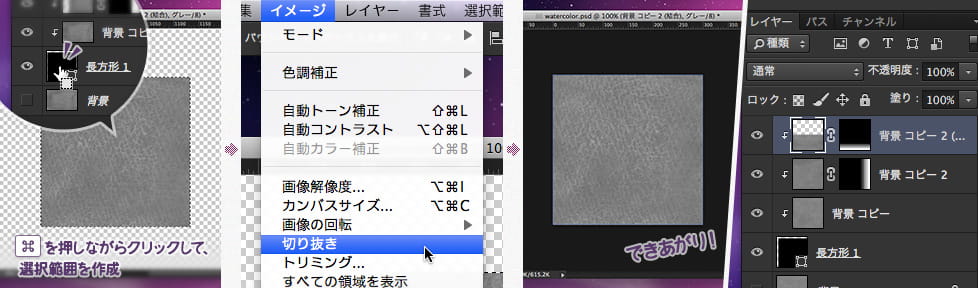
コピーした背景を、クリッピングマスク(⌘+option+G)して、いい感じの場所をトリミング。
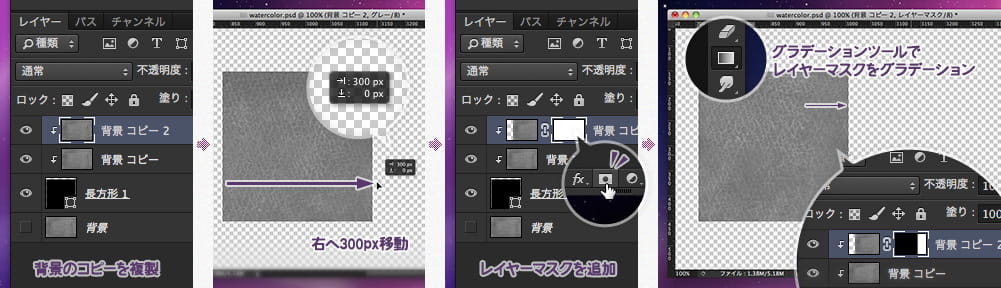
使用するサイズでトリミング 背景をもう一個複製して、右へ300px(正方形の幅分)移動し、右側を残すようにグラデーションでレイヤーマスクする。

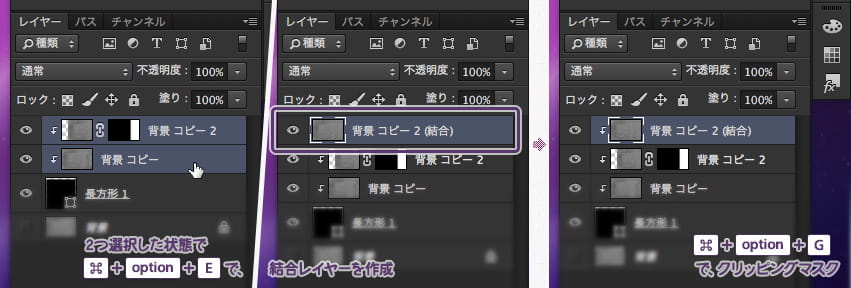
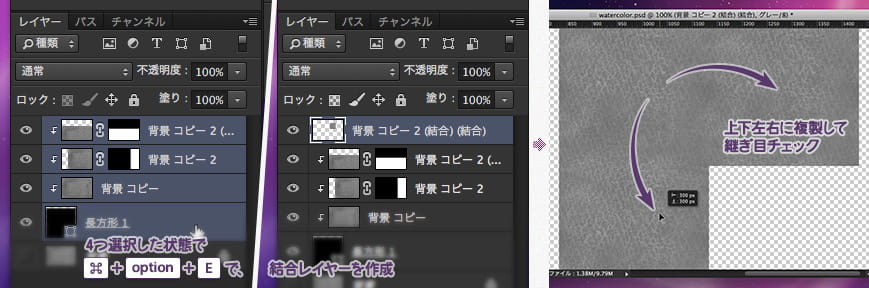
左右の模様を繋げる 背景のコピー2つを結合したレイヤーを作成(⌘+option+E)して、クリッピングマスク(⌘+option+G)する。

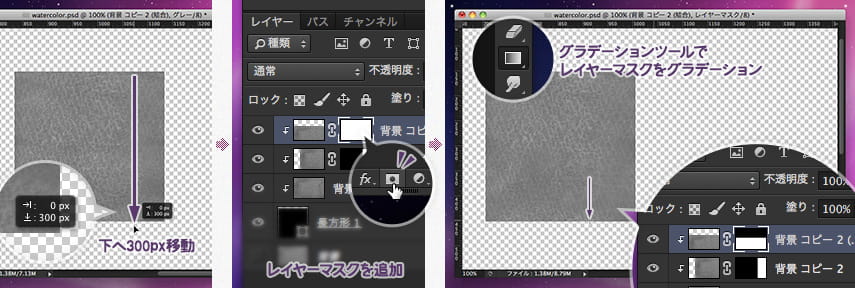
上下を繋げる用のレイヤーを用意 下へ300px(正方形の高さ分)移動して、下側を残すようにグラデーションでレイヤーマスクする。

上下の模様を繋げる
ここまででほぼ完成ですが、念のため、ちゃんと綺麗にリピートしてるかどうか、結合レイヤーを移動させてみて、継ぎ目をチェックします。

大丈夫そうだったら、テクスチャ部分のみを切り抜いて、リピート画像できあがりです!

テクスチャを半透明にする
ノイズの時と同じように明るい部分と暗い部分を抽出します。
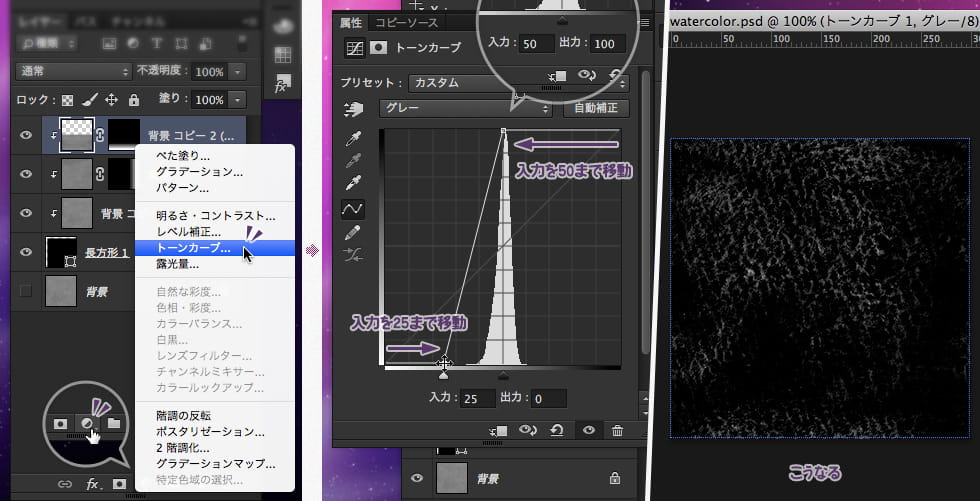
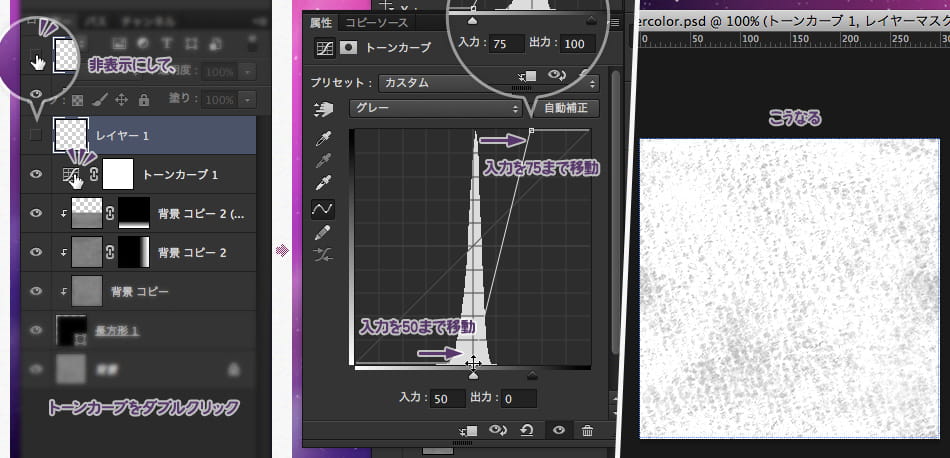
明るい部分だけ、暗い部分だけを、より抽出しやすいように、トーンカーブで調整しながら行います。
明るい部分を抽出しやすいように、トーンカーブで暗めに調整。

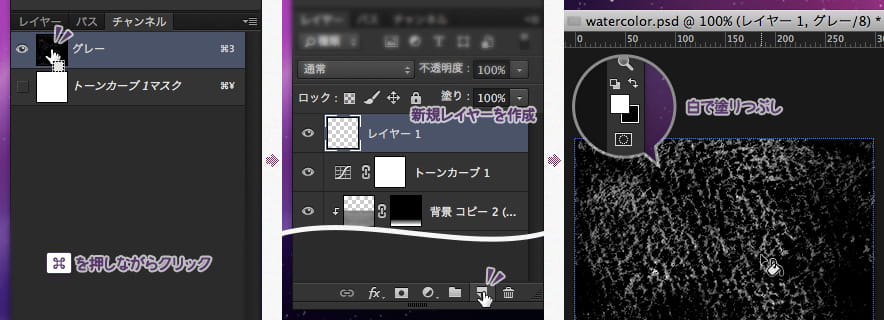
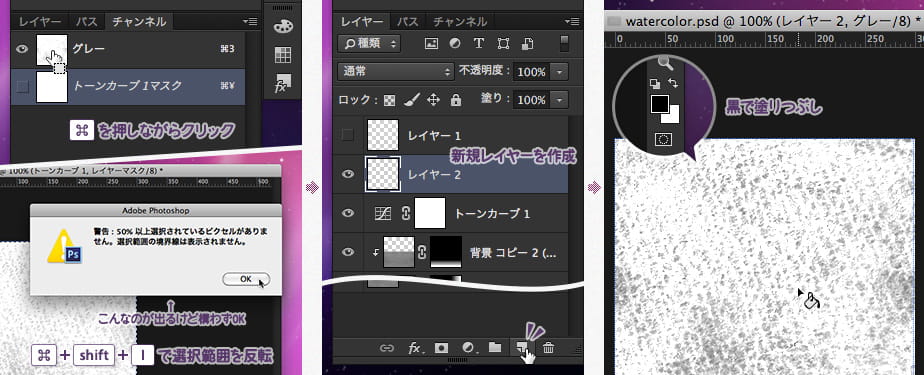
上のポイントを出力50まで、下のポイントを出力25まで移動 チャンネルレイヤーの「グレー」のサムネールを、⌘を押しながらクリック(これで明るい部分だけが選択された状態になります)。
新規レイヤーを作成して、選択範囲を白で塗りつぶす。
明るい部分を抽出 暗い部分を抽出しやすいように、トーンカーブで明るめに調整。

上のポイントを出力75まで、下のポイントを出力50まで移動 チャンネルレイヤーの「グレー」のサムネールを、⌘を押しながらクリック後、選択範囲を反転(⌘+shift+I)(これで暗い部分だけが選択された状態になります)。
新規レイヤーを作成して、選択範囲を黒で塗りつぶす。
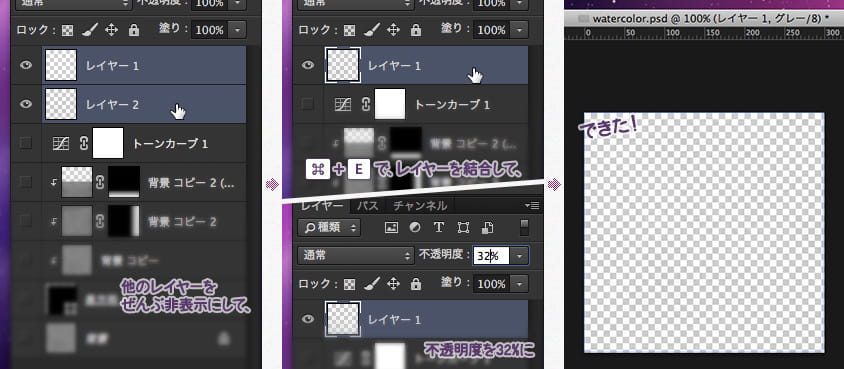
暗い部分を抽出 他のレイヤーを非表示にして、2つのレイヤーを結合し、「不透明度」をお好みで調整(ここでは32%に設定)。

不透明度はお好みで
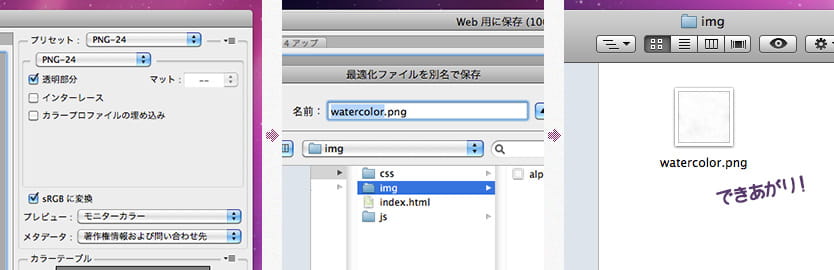
これをPNG-24で書き出したら、できあがり!

透明テクスチャを使ってみる
できあがった透明テクスチャを背景画像として使ってみると、下のサンプルのようになりました。
紫色の画用紙みたいですよねーXD!
写真やイラストや動画に重ねる
下のサンプルでは、ただ重ねるだけじゃなくて、重ねたノイズ画像の位置を、CSSのanimationプロパティで小刻みに動かす事で、テレビの砂嵐みたいな表現を作ってます。なんだかレトロで、素敵な雰囲気が醸し出せますね:)。
Google マップに質感をプラス
Google maps APIを使えば、Google マップにも透明テクスチャを乗せることができます:)。
いろんなテクスチャを透明にしてみる
シームレスで使えそうなテクスチャ画像っていろんなサイトで紹介されてますよね。中にはすでにシームレスな状態で提供されてるものもあったりします!これを利用しない手はないです。
ということで、上記の記事で紹介されてるテクスチャの中から、試しにいくつか透明にしてみましたー。
なんと、すでにシームレスで透明なテクスチャ画像をダウンロードできるサイトがあるんですね!
便利素敵ー!⁑D
Transparent Textures

透明にしないでテクスチャ