イラレでイラスト。

たまにAdobe Illustrator(以下、イラレ)を使ってイラストを描いてるのですけれど、最近コツが掴めてきたというか、イラストを描く手順(段取り?)がパターン化してきたので、まとめてみたいと思います;D。なので、イラストの描き方といっても、カタチの取り方とか、パースとかアイレベルの話はなくて、イラレのツールの使い方とか、機能の紹介がメインになります。
※とっても古い記事なので今のイラレのツールと違う点にご留意ください。X(
描き方3つ。
ここでは、イラレのツール別に3種類の方法でイラストを描いてます。
ペンツールを使った線で描くイラスト、鉛筆ツールを使った面で描くイラスト、塗りブラシツールで描く面な線で描くイラストの3種類。
まずは下準備。
イラレで描き始める前に、いつもやってる下準備メモです。下絵の用意と、イラストを描きやすいようにレイヤーを準備します。
下描き
トにもカクにもラフスケッチ。紙とシャープペンを用意して、ラフにスケッチです:)。
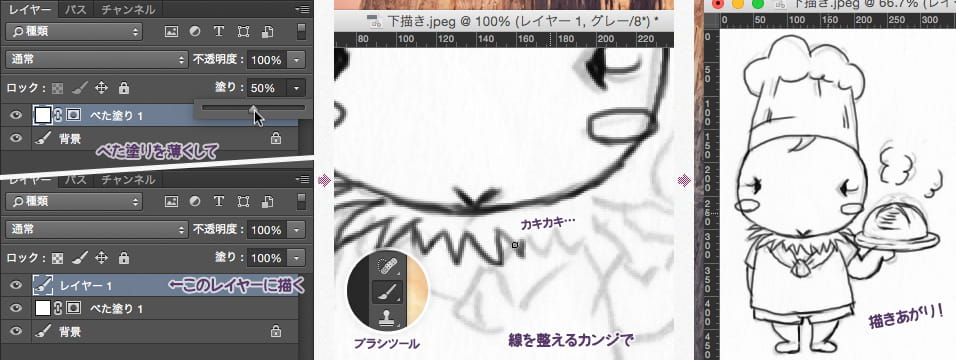
描いた絵をスキャンして(※カメラで撮って読み込んだり、スマホで撮って送信してもよいです)、まずはPhotoshopで開きます。ラフなスケッチなので線が曖昧です。線に曖昧なところがあると、イラレで清書するときに迷っちゃうので、Photoshop上でちょっと補正しておくんです。※ラフスケッチの段階でちゃんとしとけばこの工程は省けますね…。
ラフスケッチの中から描きたいやつを決めて、そいつだけ切り抜きます。
ツールパネルから切り抜きツールを選択して、描きたい絵の部分を囲って、角度を調整したらenter。

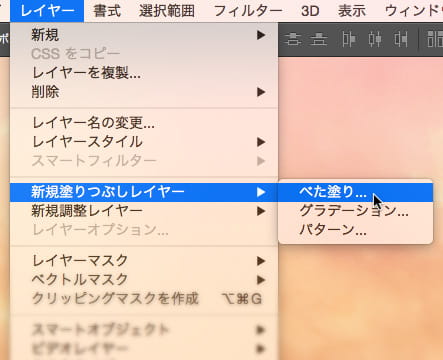
おもむろに「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り...」を選択して、「べた塗り」レイヤーを作ります。


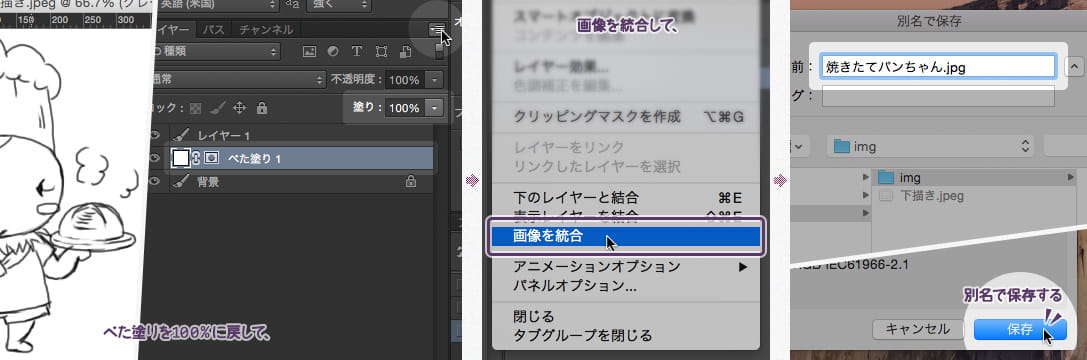
ちゃんと描けたら、べた塗りを100%に戻してから「画像を統合」して、これをjpg形式で別名保存(command+shift+S)します。

イラレに配置
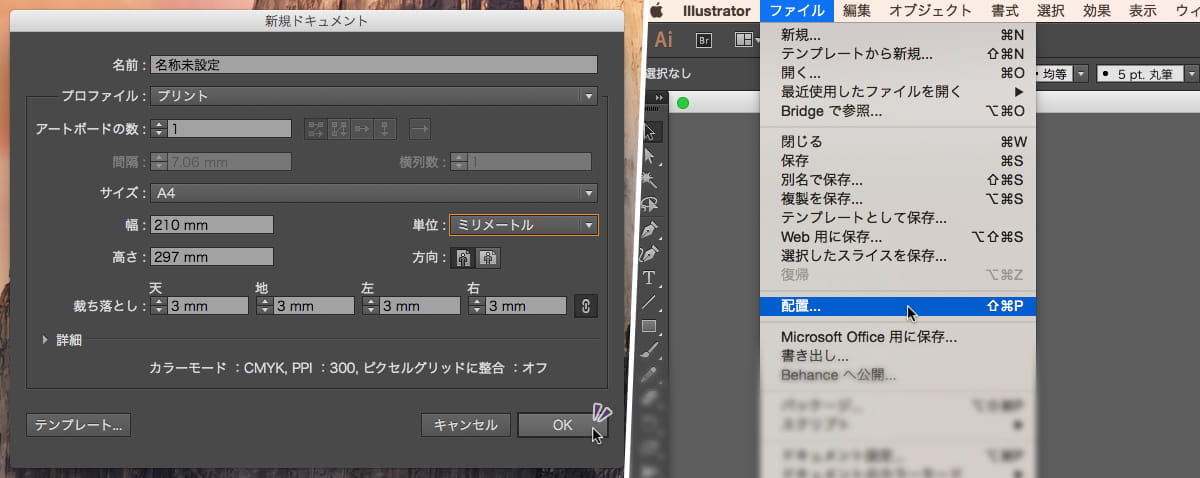
イラレを開いて、command+Nで新規ドキュメントを開きます。印刷用に描こうと思うので、プロファイルのところは「プリント」とします。これで、A4サイズで、カラーモードがCMYKの新規ドキュメントが開きます。
開いたらすぐさま「ファイル」→「配置...」を選択。

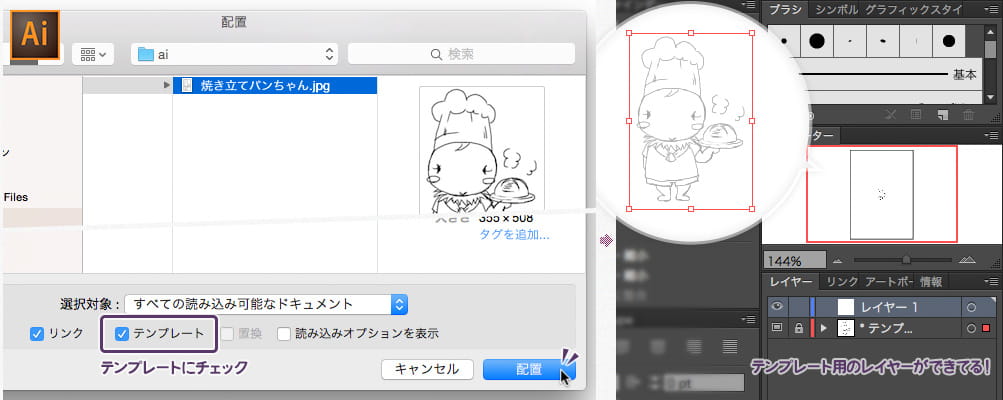
配置するファイル(ここではさっき用意した「焼き立てパンちゃん.jpg」)を選んだら「テンプレート」にチェックを入れて「配置」をクリック。すると、新たに「テンプレート 焼き立てパンちゃん.jpg」というレイヤーが作られて、画像はウィンドウの中央に配置されます。しかも、トレースしやすいように、淡い色で表示されてレイヤーはロック済みなのです:D。

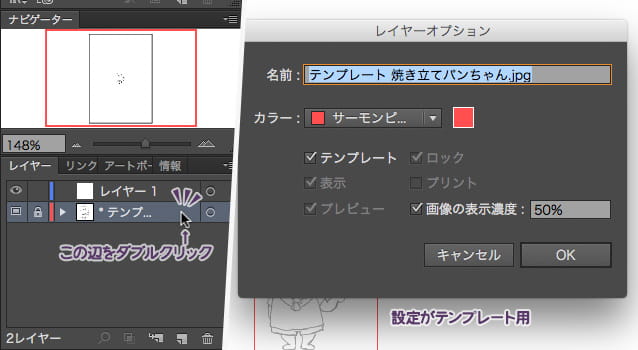
といっても特別なレイヤーってわけではなくて、レイヤー名の後ろあたりをダブルクリックすると開くレイヤーオプションパネルから、画像の表示濃度とかを調節できます。「テンプレート」のチェックを外せば、いつものレイヤーにも戻せますよ!

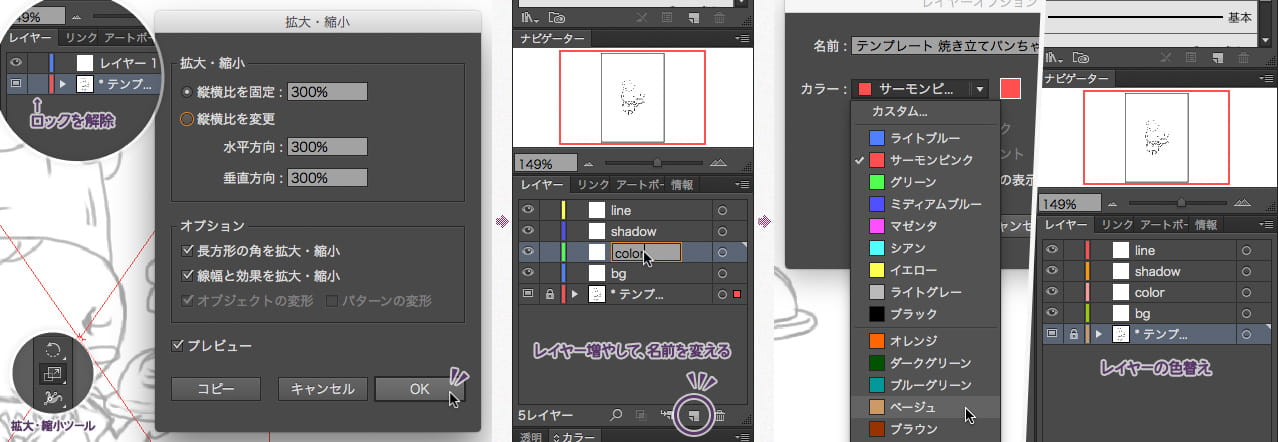
下絵がちょっと小さめなので、テンプレートレイヤーのロックを外して、下絵を少し大きくしておきます。拡大・縮小ツールにしてからenterを押して拡大・縮小パネルを開き、「縦横比を固定」のところに拡大率を入力して「OK」。ここでは300%に拡大しました。
そんでもって、テンプレートレイヤーの上に、新たに4つレイヤーを用意します。
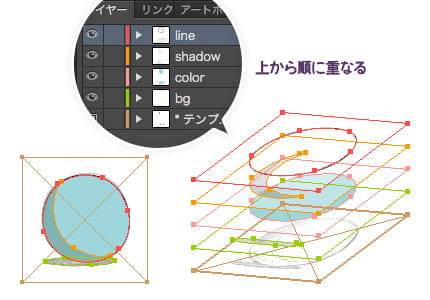
ひとつはすでにある「レイヤー 1」のレイヤー名を「bg」に変えます。あともう3つレイヤーを追加して、一番上のレイヤーに「line」、二番めは「shadow」、三番めは「color」とします。それぞれ「線画を描く用のレイヤー」、「影を付ける用のレイヤー」、「色を塗る用のレイヤー」、「背景色を塗る用のレイヤー」として使います(下図真ん中)。

あとは、レイヤーの色も替えておきます(上図右)。
この色は、レイヤーオプションパネルの「カラー」ってところで替えられます。ここで指定した色が、パスを選択した時の境界線の色になるのでけっこう大切かなと思ってます(個人的に「サーモンピンク」「ゴールド」「ピーチ」「グラスグリーン」「ベージュ」の並びがお気に入り)。
レイヤーはレイヤーパネルの見た目通り、上から順に重なるようになるので、下図みたく重なるって寸法です:)。

テンプレートファイルを用意しておくと便利
イラストを描く度に、前述したみたいな下準備をするのはめんどくさいですよね…。そんな時には「テンプレート」が便利です。ここでいうテンプレートは、前述の“レイヤーのテンプレート機能”とは違って、新規イラレデータを作成する際にひな形として使う用のaiファイルを指します。
Macならば「アプリケーション」フォルダの中の「Adobe Illustrator CC 2014」の中の「Cool Extras」の中の「ja_JP」の中の「テンプレート」の中の「テンプレート (無地)」というフォルダの中に、「.ait」という拡張子のファイルがいくつも用意されてて、新規ドキュメントを作成する際に、左下の「テンプレート...」というボタンをクリックすると、このフォルダが参照されます。

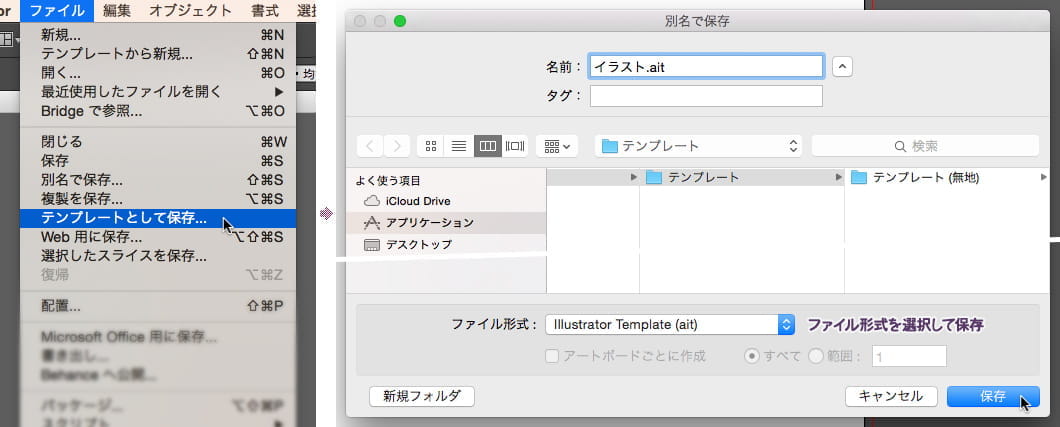
このテンプレートは、保存する時のファイル形式に「Illustrator Template (ait)」を選んで保存するだけで、簡単に作ることができます。
保存場所はどこでも問題ないんですが、ここは「/アプリケーション/Adobe Illustrator CC 2014/Cool Extras/ja_JP/テンプレート/」の中にしておいた方が便利かも。
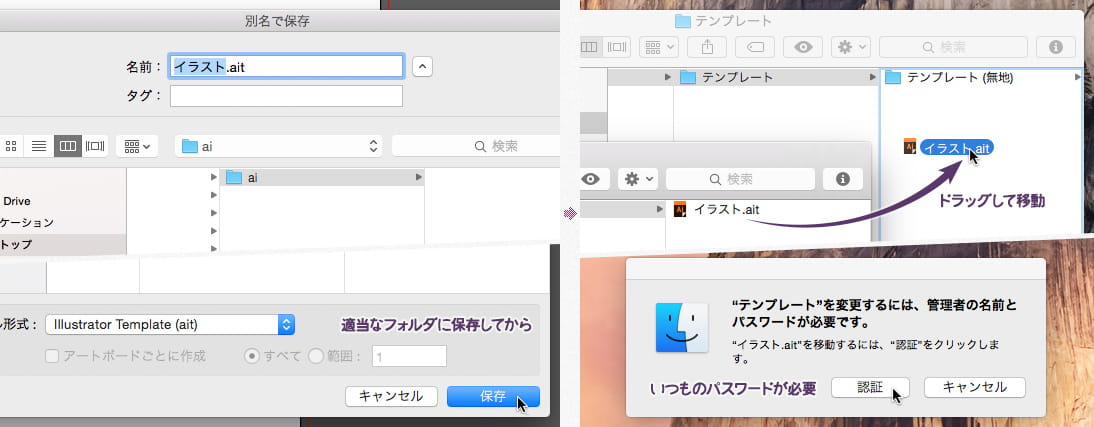
もしも「必要なアクセス権がないから保存できません」と言われて保存できない場合は、いったん別のフォルダに保存しておいてから、テンプレートフォルダに移動するとよいです(※いつものFinder用のパスワードが必要です)。

イラレのテンプレートについて詳しくは下記ページを参照のこと。
テンプレートの作成および利用方法 (Illustrator CC)

線で描くイラスト